How to increase SAAS converstion rate and what to test next in your SaaS website?
Great question. Increasing the conversion rates of a SaaS (software as a service) website is part science, part art. That means, you need to take a look at the numbers and data from visitors’ behavior, while also looking for unique insights and solutions to some of the problems you uncover with the data.
To help you out with inspiration for future testing, we compiled real-life examples and case studies of successful and surprising A/B tests on SaaS websites.
But, first, a fundamental rule of thumb for A/B testing your way to higher conversion rates:
Understand Your Visitors
Before you conduct any A/B test, you must understand your visitors.
You should first conduct qualitative and quantitative research, as these are crucial to learn the background of visitors and the way they interact with your website.
Qualitative Research
Qualitative research helps you to understand the underlying reasons, motivations, and opinions of your customers. From your visitors’ perspectives, you can find out the most common obstacles they face on your site, or what interests they have so you can present a more compelling offer.
This is valuable information. With this data, you can begin optimizing conversions by first addressing the most pressing needs.
Start with polls and surveys to learn more about your site visitors. Other forms of qualitative research include but are not limited to:
- Usability studies
- Heuristic evaluation
- Focus-groups
- In-depth interviews with website customers
Quantitative Research
When conducting quantitative research, you make use of the wealth of information that analytics software provides in order to better analyze visitors’ behavior around your site. Analytics can either validate something you uncovered while conducting qualitative research, or uncover a problem or issue for you to investigate further.
Evaluate Google Analytics metrics by setting up goals and funnels around your website to understand the different visitor navigation paths. Segmenting the data can also provide a wealth of information to better understand how different types of visitors from varying sources, incomes, demographics, genders, etc. behave differently throughout your site.
After collecting and combining data from both qualitative and quantitative research, you can compile a list of issues and prioritize them based on severity and impact. This will help you to determine which pages and areas across the site you should test.
A/B Tests to Boost Your SaaS Homepage

Building a useful and beautiful homepage page is a demanding task.
Even with all the tools, tricks, and techniques available online to guide the design process of a homepage, companies still face the challenge of creating a page that truly addresses the needs of their customers.
Your SaaS homepage’s main goal is to meet your website visitors’ expectations.
Your homepage should:
- Clearly state and address your value proposition
- Provide visitors with information and elements to help guide them to their desired destination
We will go through each element of a homepage, breaking down what some of the best SaaS companies do to optimize their homepage, and suggest multiple tests you can start running on your site.
What Elements Can Be Tested on a SaaS Homepage?
If the core elements of your homepage are not user friendly and they confuse the visitors, you are missing a big opportunity to grow your user base.
Your ability to deliver a seamless experience on your homepage sets the expectation for your services, when a user becomes a customer. And today’s savvy consumers understand that.
Below, we’ve pointed out some of the crucial elements of a SaaS homepage.
Site Navigation
Navigation is the foundation of any website. It helps site visitors find their way through your site, according to their priorities and desires.
You can come across a few different conventions allowing users to navigate through a website, but for a SaaS page visitors have a single expectation. In general, they expect the navigation menu to be prominent, at the top, flowing from left to right.
Let’s check three points you should consider if you want to conduct A/B tests on your website after changing navigation:
1. Test the top navigation
Your navigational menu affects how you can get visitors to your sales generating pages, pricing page, and contact page. The way it appears and the contents within the menu should be mapped to the various paths that you know visitors take (having a customer journey map would help). A top navigation should not be designed based solely on what the HIPPO at the office thinks.
2. Remove, or add, drop down menus and test your navigation

3. Decrease the number of the items on your navigation

Above the Fold Value Proposition
Your value proposition answers two main questions for your visitors:
- What makes your business unique?
- What do you do better than everyone else?
So, it makes sense to display the value proposition above the fold, your real estate area. According to a study conducted by Nielsen Norman Group, 80.3% of the visitors focus their attention at the top of the site.
If visitors land on your website and bounce off just because they do not understand what service you are providing, what is the point?
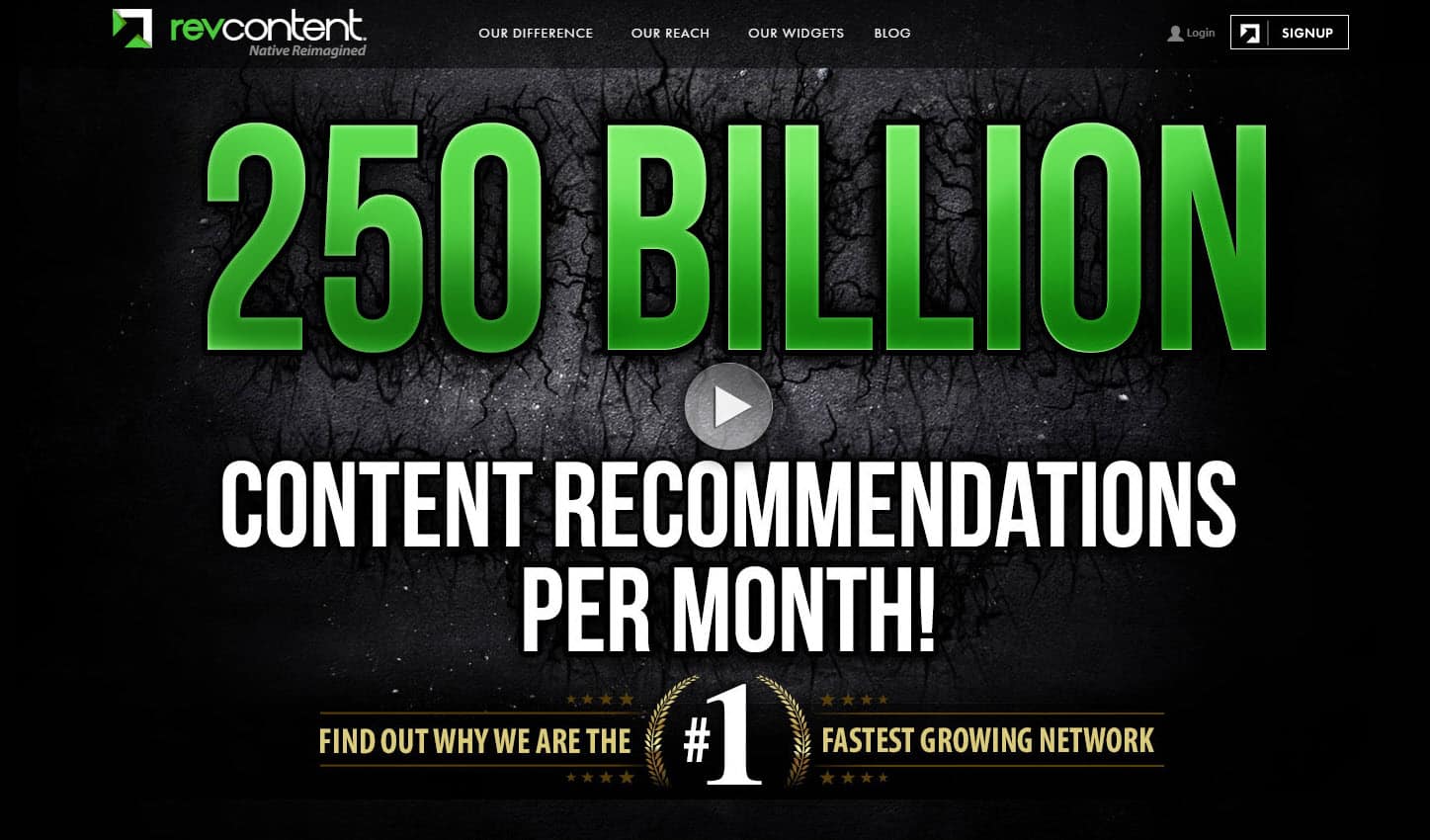
Look at this homepage. Can you get in 5 seconds what it offers you?

This homepage belongs to Revcontent, a content-discovery platform. They recommend content form to other websites based on the content the visitors already reviewed. However, the service they offer is not clear in their chosen headline.
The main headline remains the central piece of copy on your homepage. It should stand out and carry your company’s value to the visitors when they land on your homepage.
A headline that does not convey the right message, about what you are doing as a company, can cost potential customers and increase bounce rate.
You have just a few seconds to fascinate your visitors, make sure you have a clear and effective headline.
To charm visitors with your service, you should have a clear value proposition, with the elements of headline, subheadline, and an image that mentions the service you are providing in a simple way.

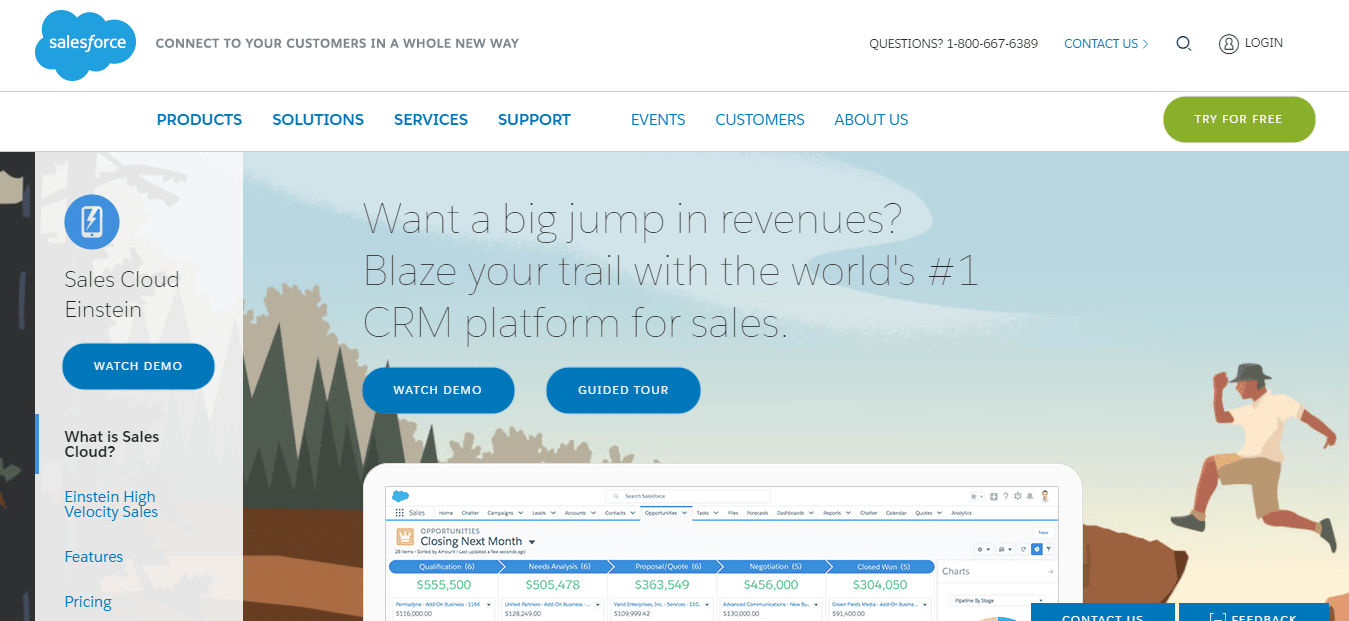
In the example above, Sales Cloud present their value proposition with a question “Want a big jump in revenues?” They complete the proposition with “Blaze your trail with the world’s #1 CRM platform for sales.” From this value proposition, visitors can understand the benefit, big jump in revenues, as well as the main service provided, a CRM platform for sales. You can even glimpse their dashboard at the bottom.
When in doubt, use Grandma Approach to validate your value proposition. This approach considers that you are covered if your grandma can understand your value proposition. Everyone will understand your offer.
However, just going out and about to ask your grandma will not give you any healthy results. You can a find better approach by A/B testing your proposition with both segments: visitors that are aware of the service you provide and visitors who do not have any idea about the value you offer.
4. Test your value proposition
A/B testing your value proposition, via headline or subheadline, is a surefire way of optimizing your homepage. First, you have to determine which aspects of your services/products appeals to your visitors the most, and then you A/B test your ideas as headlines and subheadlines, to find out which ones better convey your value proposition and result in higher conversions.
Hero Image
The hero image is one of the first element visitors notice when they enter your homepage. As this image represents what you are selling, it plays an important role in determining your visitors’ website experience.
The way SaaS companies use hero image has evolved over time. You can check part of Basecamp homepage evolution in this case study.
Generally, it is best to give relevance to the value you are proposing to your visitors. You want your hero image to evoke the service you offer. A strong, relatable hero image also helps in reducing your website bounce rate.

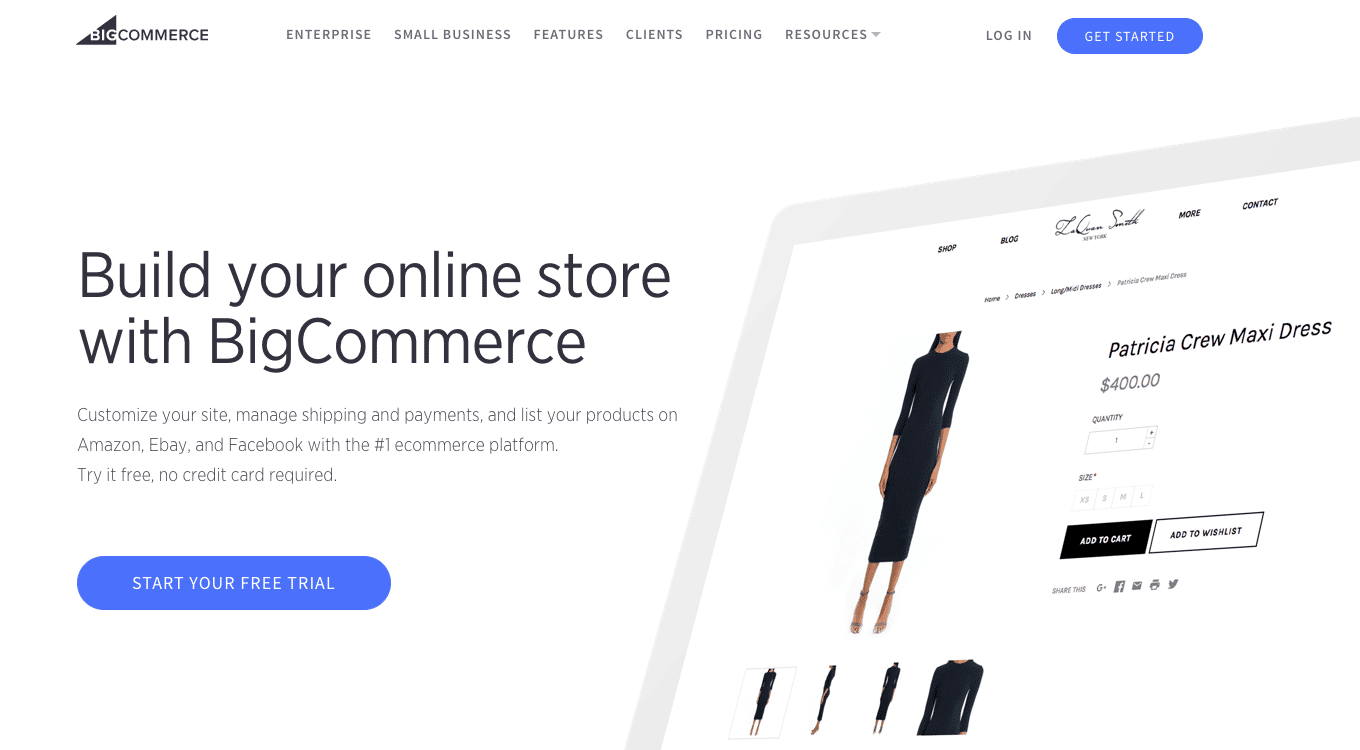
The hero image above is an excellent example in which you clear visualize the result promised by the headline, and strong value proposition: “Build your online store with BigCommerce.”
Bigcommerce is a technology company that provides software for ecommerce companies. Companies can either use ready-made templates or they can build customizable ones for their websites.
In just a few seconds in this homepage, any visitor can understand that the site offers you the convenience of building your ecommerce website in a professional and easy way.
5. Test real person as a hero shot
Associating the image of a real person to an offer, instead of a stock photo, increases conversion by 35%, as Marketing Experiments shows us.

6. Test product images vs. real person photo (it is best to do so if you fail to achieve high conversions from a real person image)
So, as we learned with Marketing Experiments above, a hero image with a real person has better effects on conversion rates.
Not always, though. Check out the example below:

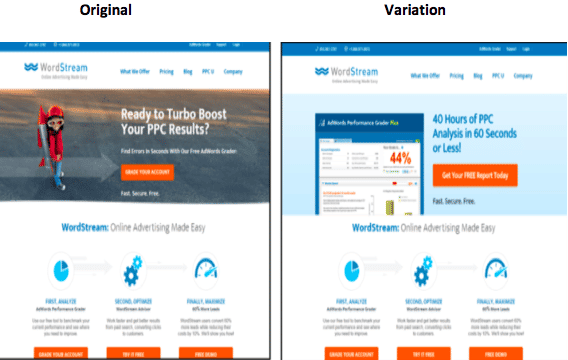
Wordstream came up with the idea of using “Rocket Kid” hero image on their homepage. They ran the test with the variation above for 15 days. In the end, surprisingly, the non-human variation got higher conversions.
You can test many hero image variations. You should test real person photo, stock photo, explainer video, group photo (group of people working), customer photos, or even illustrations.
7. Test illustrations
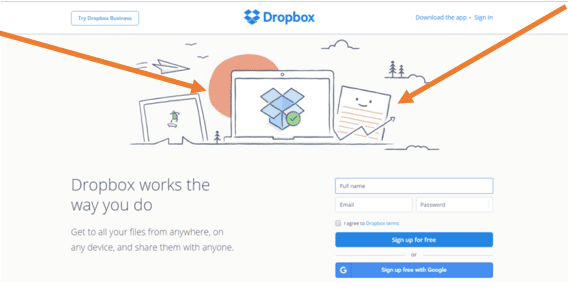
As a SaaS business, you are probably already familiar with Dropbox. The company has been using illustration as a hero image for a long time:

By using illustration, you can better describe the image choices including technical details and the content.
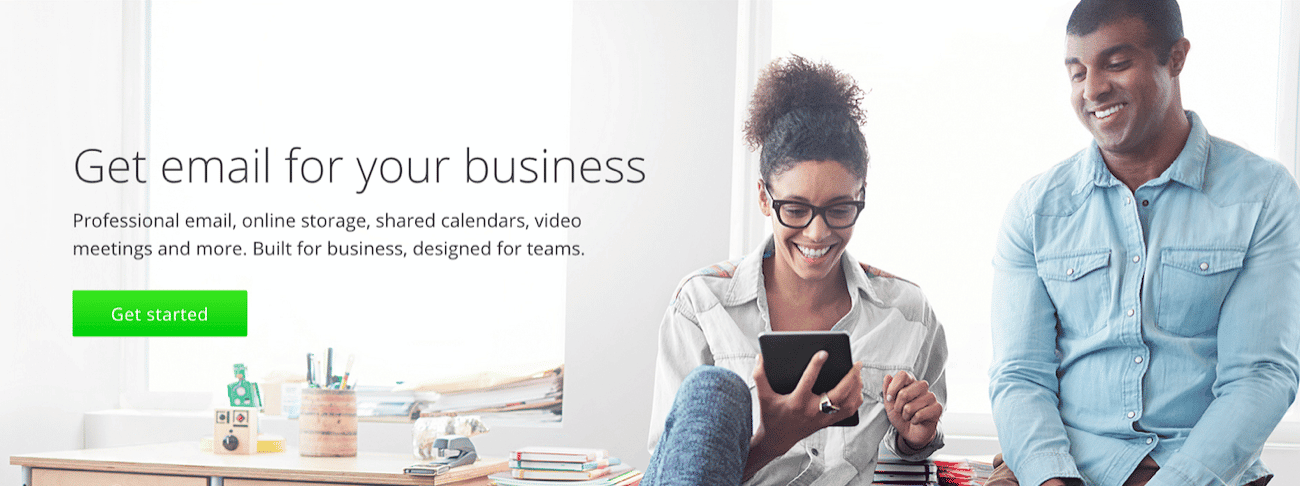
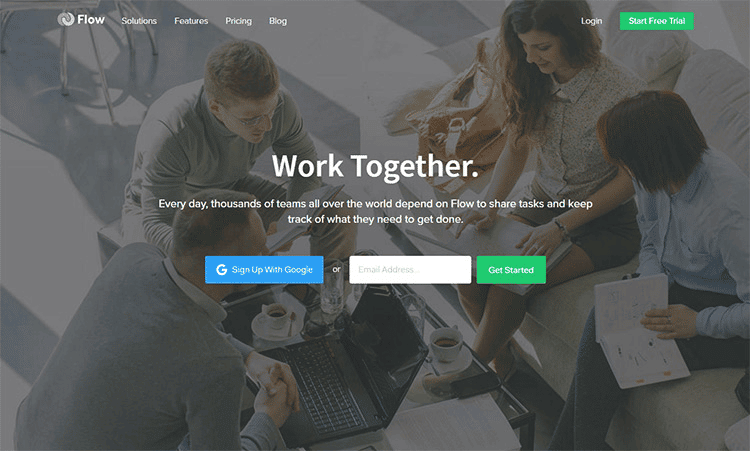
8. Test a team (group of people preferably) as hero image

Flow is a company offering a service to ease business workflow, as you can guess by its name. It makes sense that they use a hero image of a team, because their offer is related to team work.
CTA (Call to Action) button
CTA buttons on your homepage help determine your visitors’ primary action and path. Although it is not a priority to optimize CTA buttons on your homepage, or any page, CTA location, color, and copy can have an impact. Having the right balance is important.
You can test the location and microcopy of a button, but it is best if you are specific in the changes you make and determine customer centric solutions.
Here are some important ingredients to test on your homepage CTAs.
9. Test the color of the CTA button
Changing the color of a CTA button is classic A/B testing.
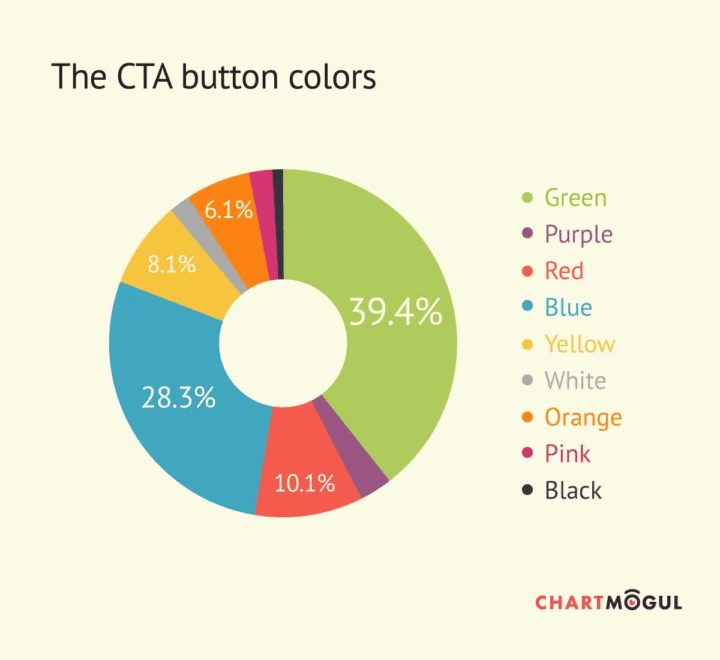
It seems too simplistic, but color affects your website visitors’ mood. Green represents moving forward, while red relates to blood and warning, and blue stands for trust and calmness. For SaaS companies, this research found the majority choose green and blue CTAs:

Image source: Chartmogul
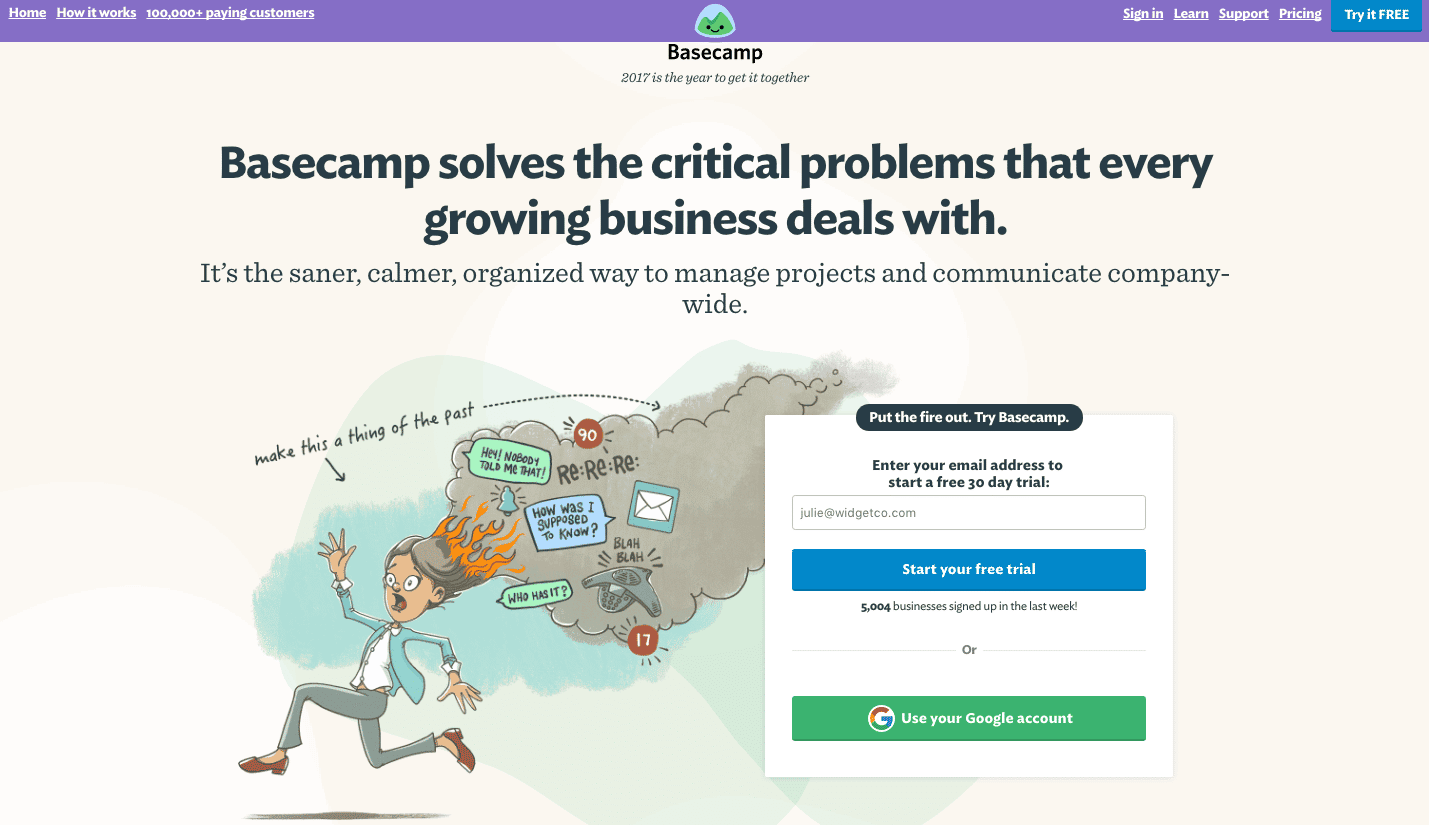
Basecamp uses a green, and capturing CTA button in its sign-up. You can see below how the CTA stands out to capture visitors’ attention.

Besides the influence on visitors’ mood, colors work as visual cues. Contrasting colors help to highlight the CTA button and draw visitors’ attention to the desired action.
Consider possible FUDs of your visitors, when you design your Call to Action button. In this desktop website below, you can hardly see the CTA button.

If you have a homepage like this one, you must consider changing to a bigger, colorful, and capturing CTA button, to minimize any uncertainties.
Then you should frequently ask yourself this question:
How often am I A/B Testing the color of the CTA buttons on my homepage?
10. Test CTA copy
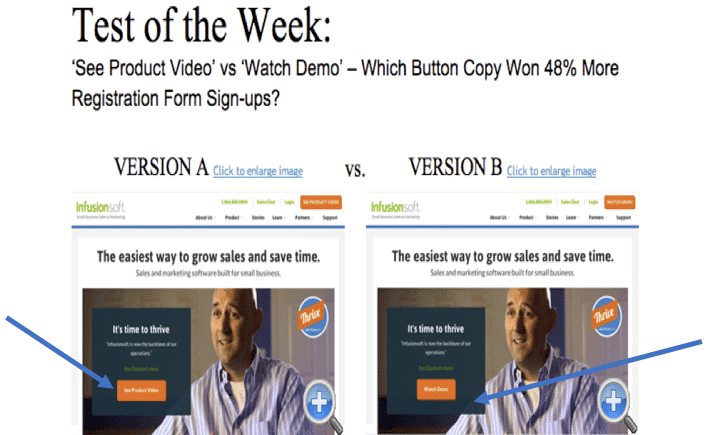
Let’s take a look at a real-life example shared by WhichTestWon.com.

As a conversion optimization company offering the same service as WTW.com, we could easily predict which version won. Here are the actual results:
Version A is the original page copy and Version B is the variation. As you can see, just by changing the micro copy in the CTA button, they were able to increase conversions (form fills) by 48% with 98.5% Confidence Level. In this case, rather than “Watch Demo” the users are attracted by “See Product Videos” CTA, which is more convincing and clear.
11. Test the size of the CTA button
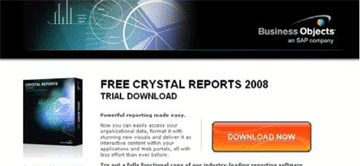
The original page for SAP BusinessObjects had a small blue text link:

To increase conversions, they created a big orange button and changed the headline to FREE CRYSTAL REPORTS 2008, in a larger font:

The result is inspiring: they increased their conversion rate by 32%.
12. Test a sticky CTA
An always-visible CTA is a great recipe for higher conversions. You can choose a sticky sidebar, header or footer to add your CTA.
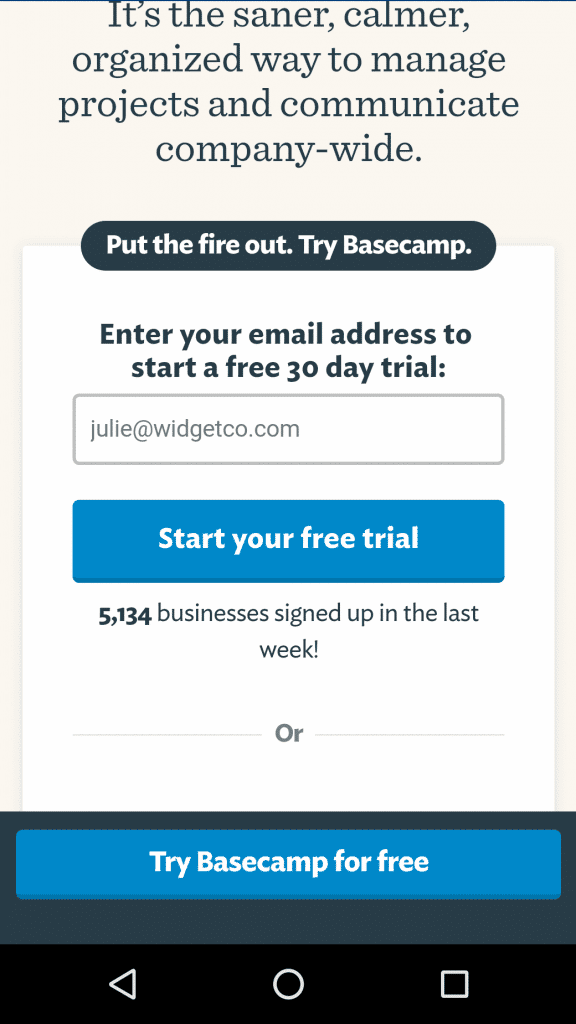
Basecamp uses a sticky CTA footer for their mobile homepage:

General Design in a SaaS Homepage
13. Test long form design vs. short form
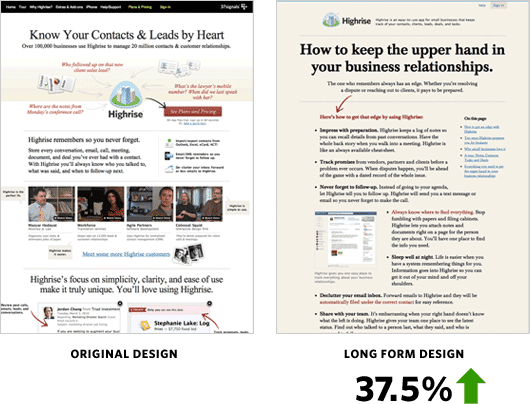
An A/B testing conducted by Signal v. Noise about Highrise marketing site shows 37.5% micro conversion increase when the company tested longer page design.
Short form design is not a one-size-fits-all solution.

The company then believed they could go further in terms of increasing conversions. So, they tested a totally different variation to see if they got better results.
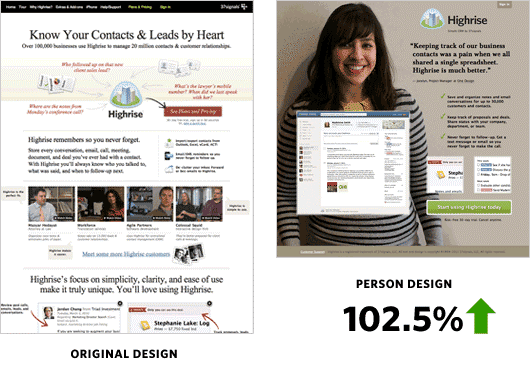
In this design, they simplified the text, instead of customer testimonials they used hero image of a person, and highlighted value proposition as a subheadline.

Highrise increased micro conversions by 102.5%, and macro conversions by 47%, which brought a revenue boost for the business.
14. Test a total make-over
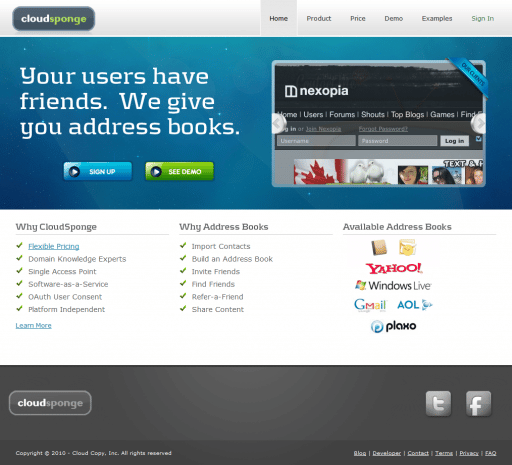
CloudSponge company had an outmoded website design in 2010. They were suffering from low conversions. The design of their homepage looked like this:

As you can see, the website design was simple but unclear or attractive. They needed a better website design.

The new design gives visitors reasons to be interested in CloudSponge. They provide a value proposition, which explains the company’s offer, and present two different CTA buttons as “Sign up” and “See Demo.” Visitors can watch the explainer video next to the “See Demo” CTA to learn more about the service. Additionally, features are listed under “Why Cloudsponge.” In the end, the new design achieved a 33% conversion increase.
15. Test image slider vs. video
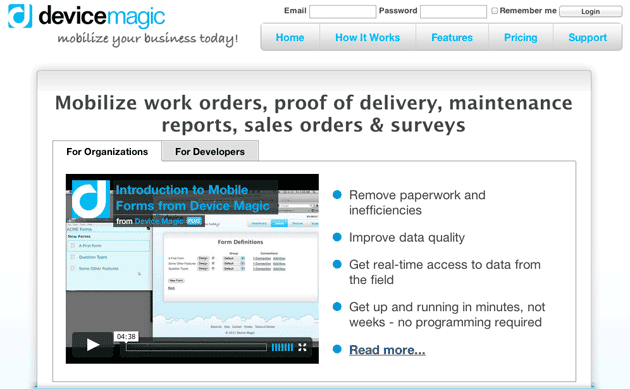
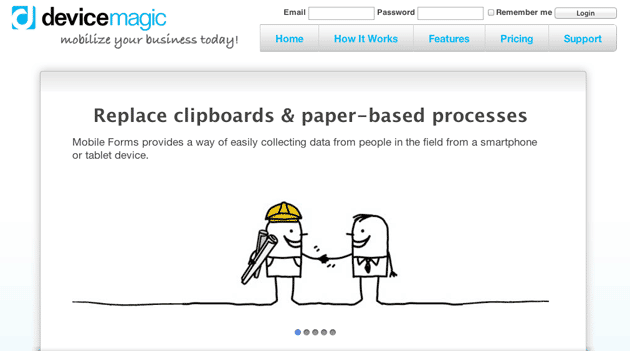
Device Magic tested if a video or an image slider would convert better on their homepage.
Original:

Variation:

The sliders came in a basic and easy to capture format. As a result, conversions uplift from homepage to signup page by 35% and subsequent signups by 31%.
Remember that visitors’ time is important, they do not want to waste time with trying to understand your offer. For this example, the video was four minutes long and the screen cap was not capturing at all. That’s why the slider converted more than the video.
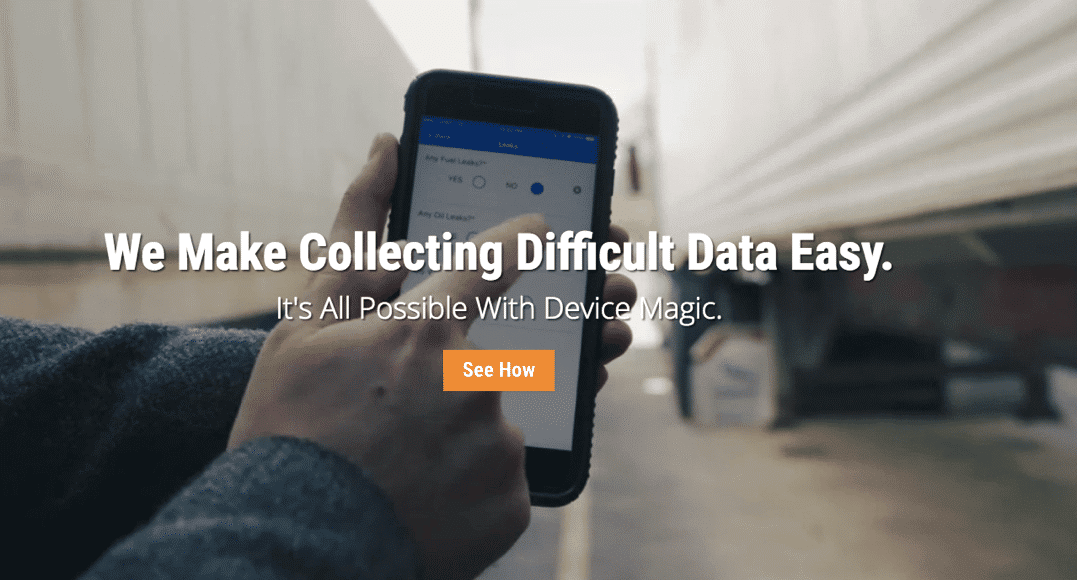
Now, when you look at the website of Device Magic, you can see they are testing a different homepage. They use neither a long video nor a slider. There is a short video playing continuously which shows people using the program.

They use an understandable and strong value proposition and a clear CTA button, with a two-minute video about the service. So, the video playing in the background incite visitors to click on “See How” button.
16. Test auto-play vs. click-to-play videos
Imagine you are using click-to-play video on your homepage and then decide to go with auto-play video. Would the change impact your conversions? There is only one way to find out.
A/B Tests to Boost Your SaaS Pricing Page

Every page on your website has one unique goal in delivering the value you offer to your customers.
Up to now we have discussed how to deliver value on your website pages to increase your homepage micro conversions. The next step is to convert these micro conversions into macro conversions, by selling your product/service to the visitors. At this point you should consider finding the right ways to optimize your SaaS pricing page.
Each marketing and sales funnel leads to your bottom line and pricing page is the final stop before visitors become customers, and you make a revenue.
Let’s see some A/B testing opportunities you should consider.
17. Test the position of the lowest and highest prices
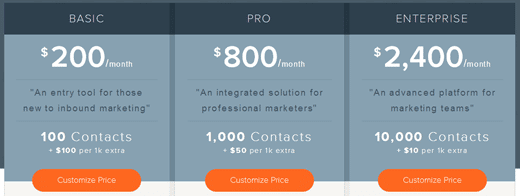
 Hubspot is using low to high pricing mechanism.
Hubspot is using low to high pricing mechanism.
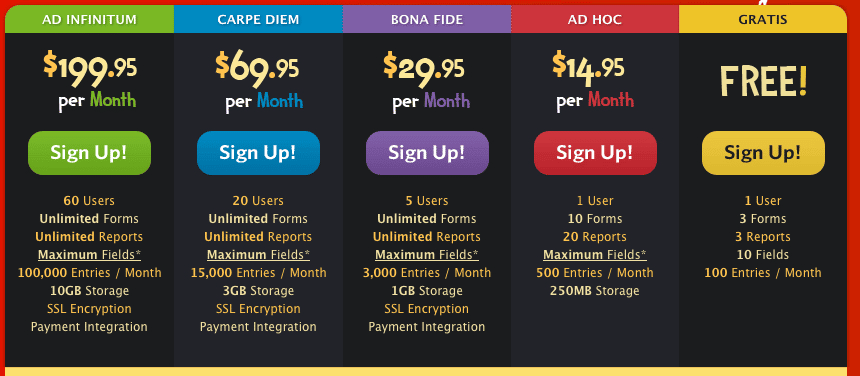
Wufoo is using high to low pricing mechanism.
18. Test same colors vs. different colors

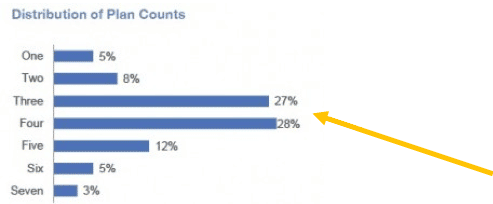
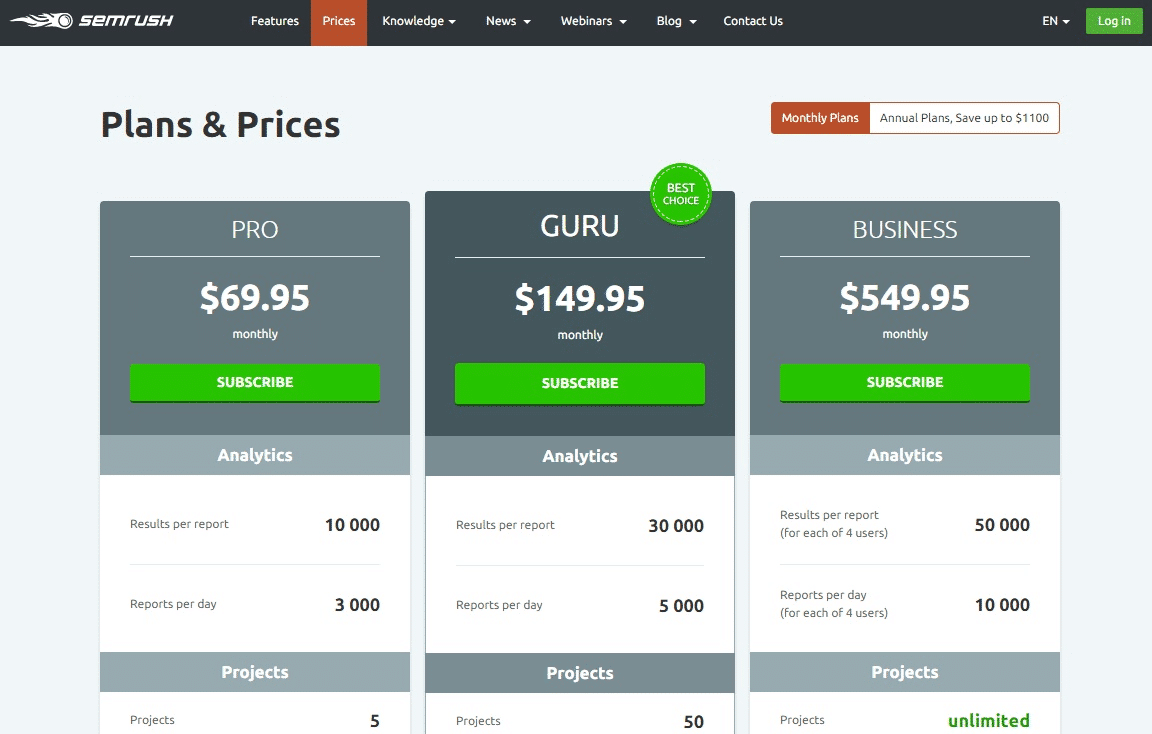
 19. Test the number of pricing tiers
19. Test the number of pricing tiers
55% of the companies use three or four pricing tiers. So, starting by testing three to four pricing tiers on your pricing page is best.

Then, you test two or five pricing tiers, depending on your pricing mechanism.
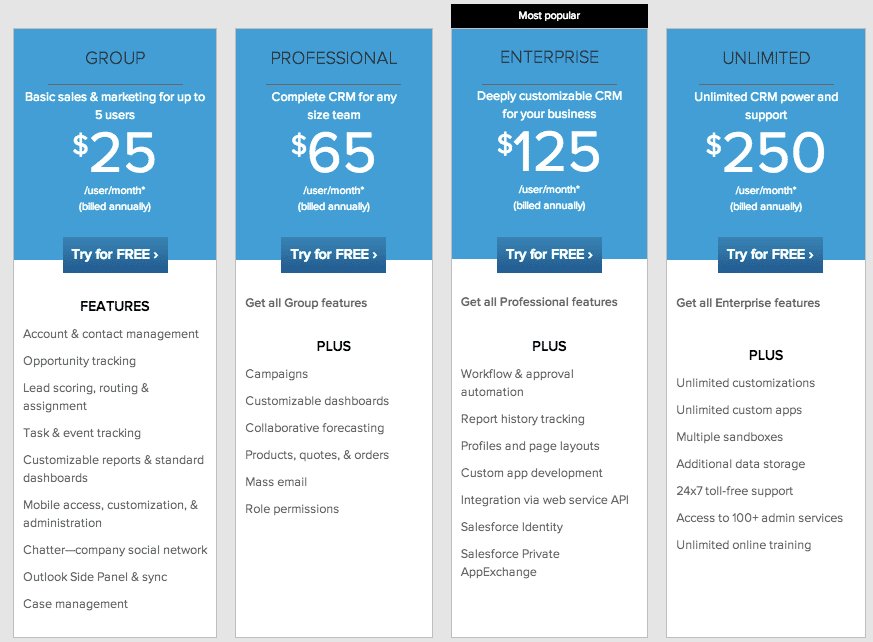
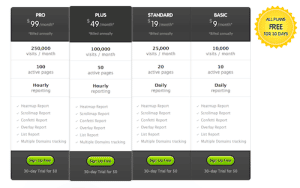
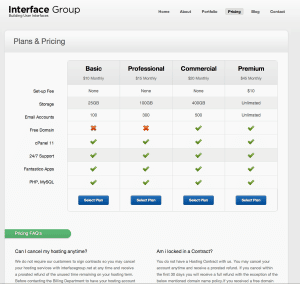
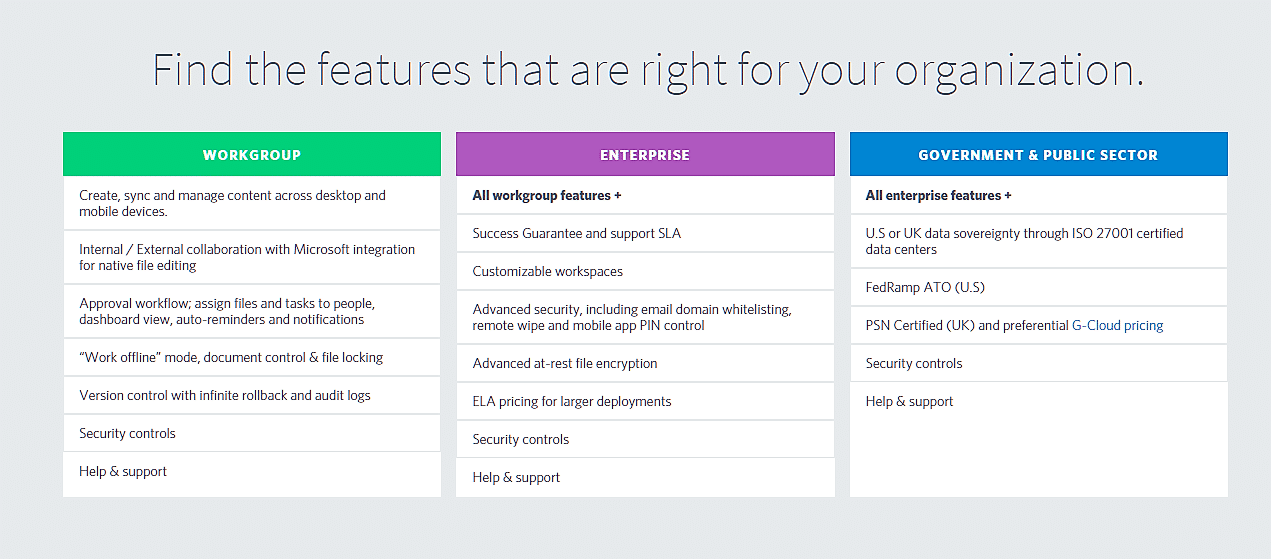
20. Test a list of all the features on your pricing plan vs. list of features with check boxes

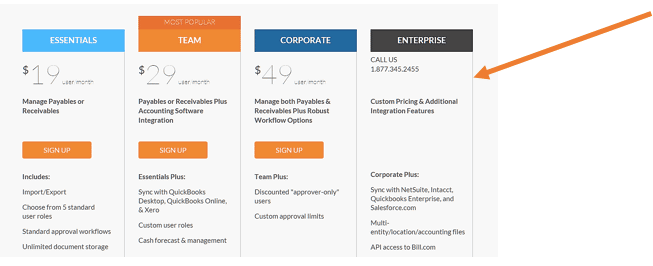
In the pricing plan above, features are listed under each pricing package. This might waste users time while comparing the packages.

The one above is designed with check boxes so that users can easily compare each package.
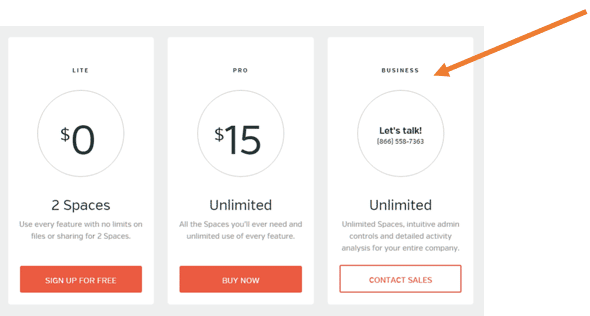
21. Test your most expensive product as “request pricing” format
Not all SaaS companies show their pricing tiers on the website, some of them ask visitors to contact them for pricing information. This way, they can offer different prices to different customers. In the end, this format might be a win-win situation for both sides.
Jason Lemkin SaaS analysis shows that 38% of SaaS companies list their most expensive pricing tier as “contact us.”


22. Test packages as named and unnamed
Many SaaS companies think that as far as they create pricing tiers for each persona they are on the right track. However, one fifth of the companies use their pricing tiers unnamed.


23. Test customizing and relocating the pricing tiers
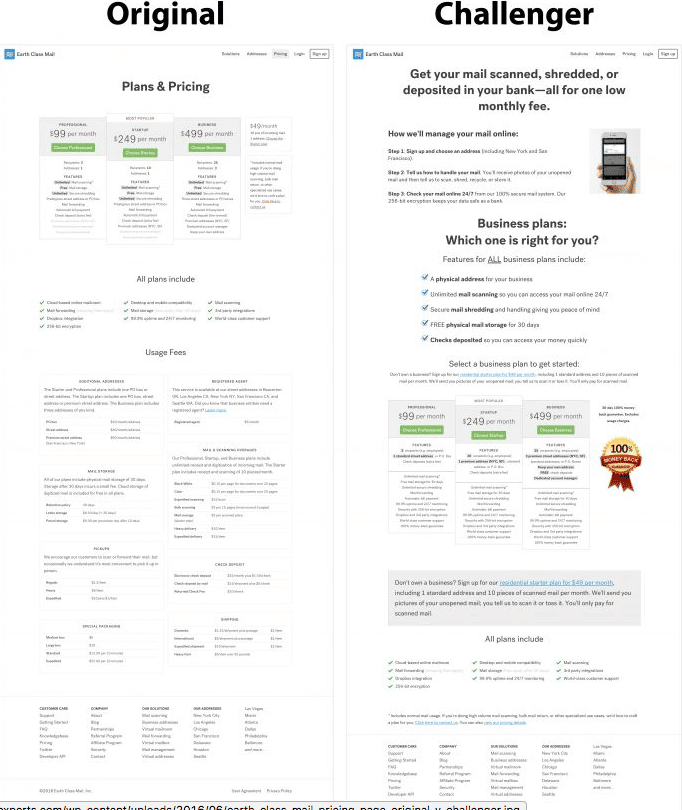
Here is a good example on pricing page optimization.
The new pricing page beat the original version by 57%:
 During the A/B test, the new version of challenger generated 57% more leads. You can see the change of their pricing structure into customized pricing. 24. Test anchor pricing
During the A/B test, the new version of challenger generated 57% more leads. You can see the change of their pricing structure into customized pricing. 24. Test anchor pricing
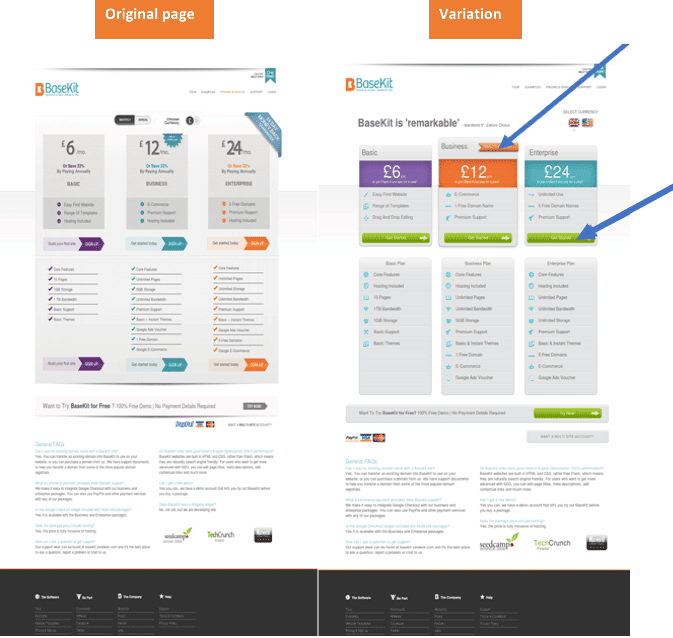
Basekit is a mobile site builder company that hosts small businesses, to build their own websites or online stores. The company conducted a successful A/B test on their pricing page to improve macro conversions.
In the example below, Basekit made a significant change on their pricing page. They named each product tiers as Basic, Business, and Enterprise. They also decreased CTA buttons to one green color and changed the CTA name to “Get started.” They also tested anchor pricing, highlighting their “Business” product to compel visitors.

The test resulted in a 25% increase in conversions.
25. Test clear pricing features
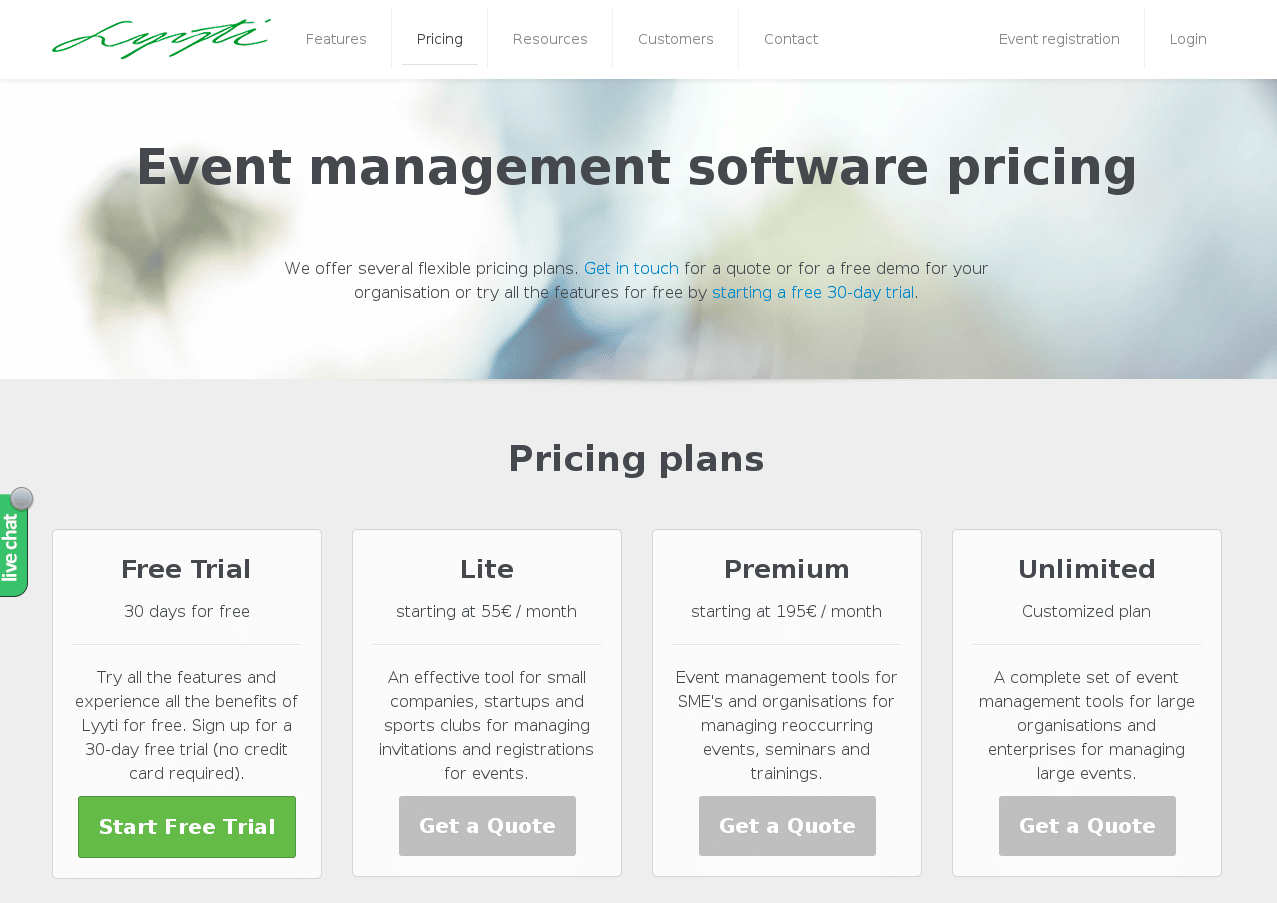
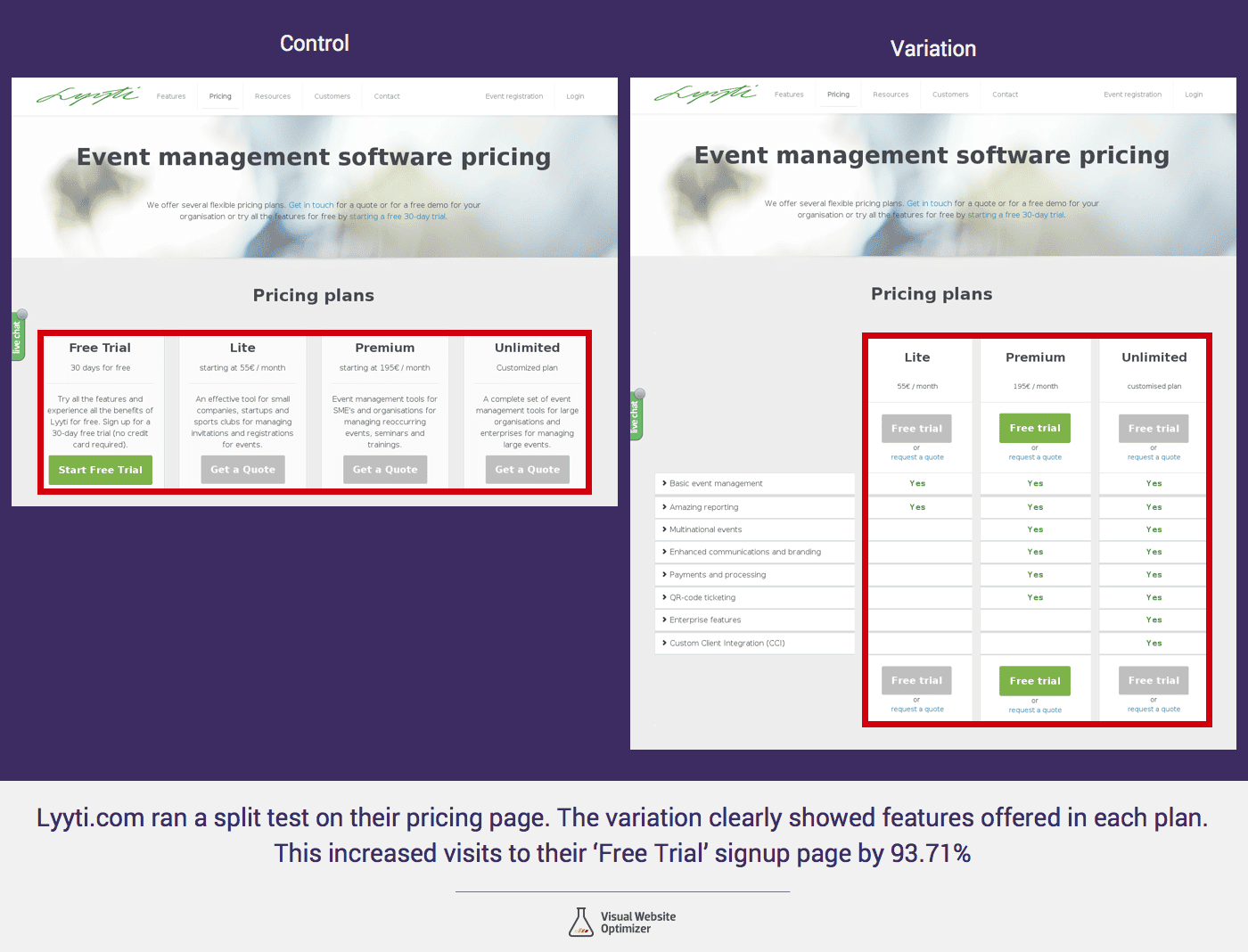
Lyyti sales team and Sampsa Vainio, conversion optimization expert, changed the original, cluttered pricing page for a user-friendly one.
This was the original:

According to the heatmaps and clickmaps reports, users frequently moved between the pricing and the features page. This original page has barely visible CTAs and no information on features. Prospects could not distinguish the features offered in each plan.
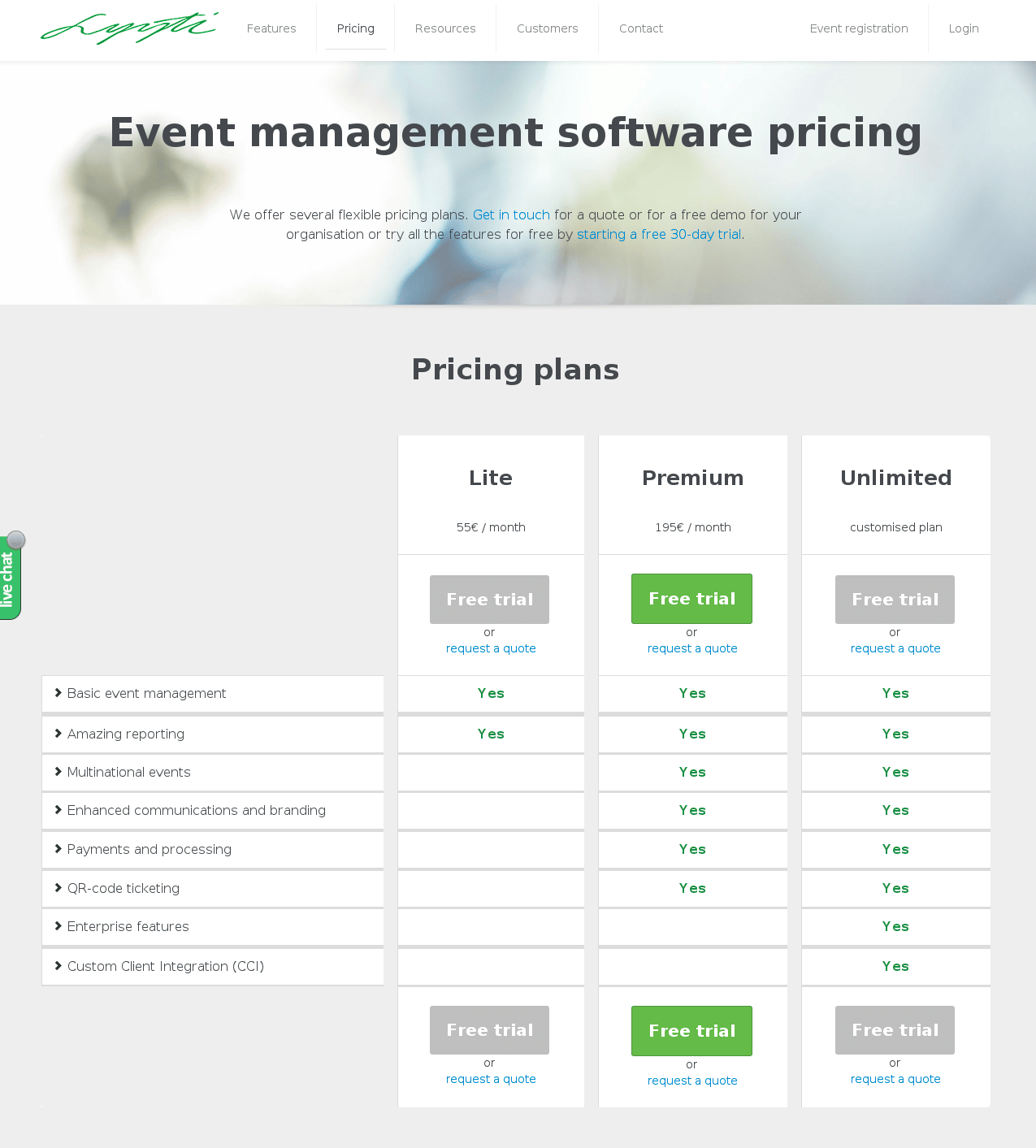
Here’s what the successful variation looked like:

They increased visits to the lead generation page by 93.71% with a statistical significance of 96%.
26. Test long pricing plans vs short pricing plans

Lyyti’s example also shows that long pricing plans can perform better than short ones.
27. Test “useless” pricing plan
Have you ever heard about Predictably Irrational theory? Based on this theory, you can increase conversions by setting an illogical pricing tier among your offers.
This useless plan has no potential of being sold. The sole purpose of this specific offer is to make the next pricing tier much more attractive. People will always choose the most reasonable cost-benefit option.

Useless pricing plan is a strong model to test. Are you still not sure whether it works or not? Then check out this real-life example below.
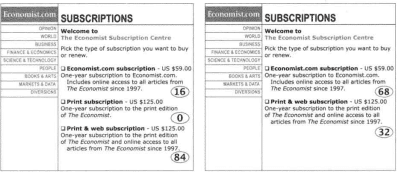
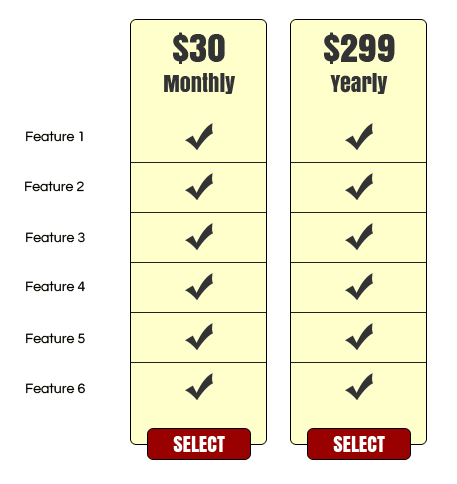
One company decided to try useless pricing for their business. This is the original page:

With this pricing, 40% bought the yearly plan and 60% purchased the monthly plan.
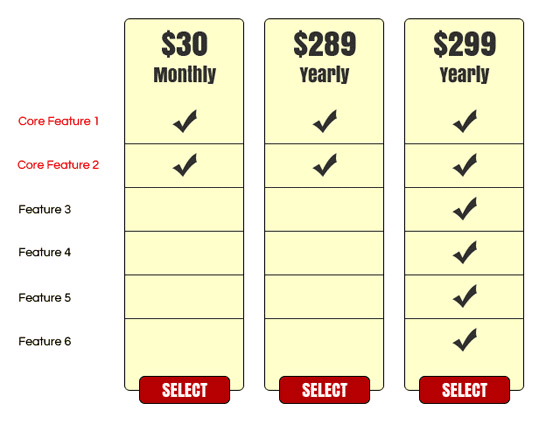
This is the variation:

The company knew that customers wanted the first two features, so they included it in all plans. The result was a 233% increase in conversions. Eighty-six percent purchased the $299 plan and 14% chose the monthly. So, the middle pricing tier ($289) psychologically affected people to select the third ($299) pricing tier.
28. Test pricing tiers with discounts
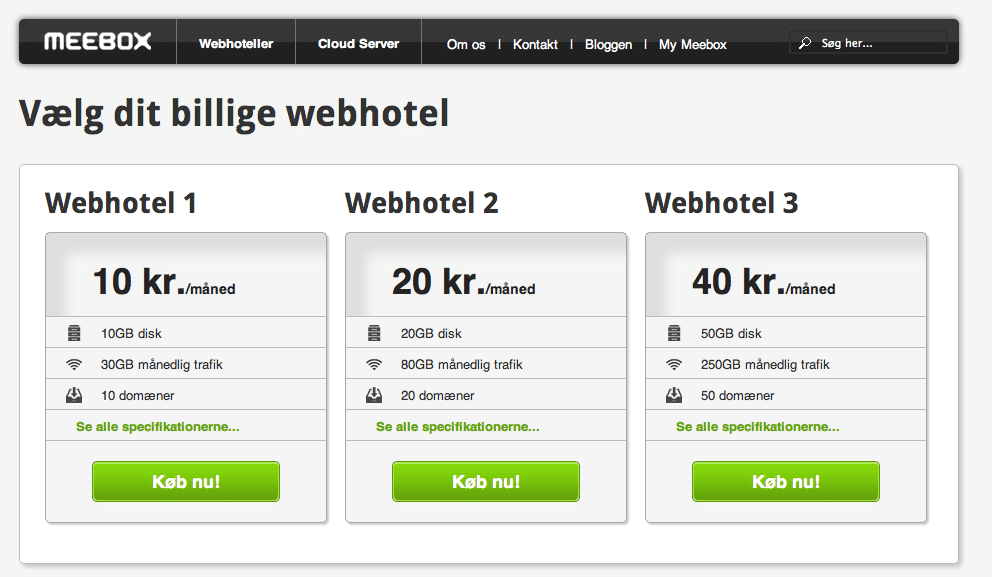
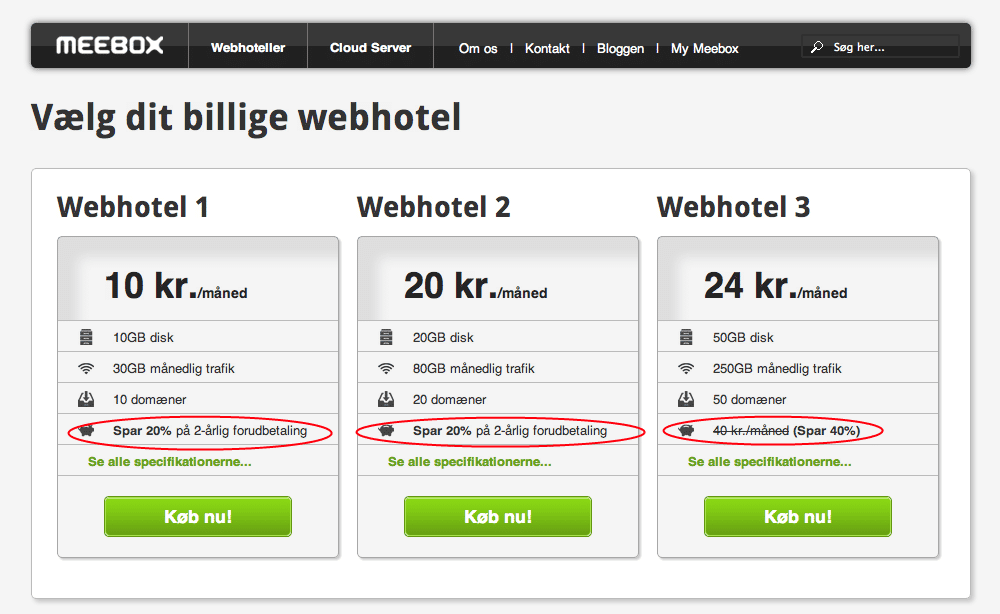
Meebox is a Denmark origin web hosting and cloud hosting company. They ran a test on the pricing page, offering discounts on their plans. While the original offered no discounts, the variation displayed 20% of discount for the middle plan, and 40% for the highest plan. These discounts applied only if customers locked in for a 2-year period.
Original:

Variation:

Meebox saw a 121.56% increase in revenue, a 46.24% increase in Average Order Value, and a 51.85% increase in conversions.
When offering discounts to potential customers, try to make it work for your company as well. It may not have been profitable for Meebox to offer a discount if they would not have guaranteed customers to pay for 2 years.
29. Test CTA copy on pricing tiers
Your CTA copy should be simple and persuasive to convince visitors. Instead of doing drastic changes starting with small changes in CTA copy would be meaningful to see the difference. Never forget that you have only few words to persuade customers.

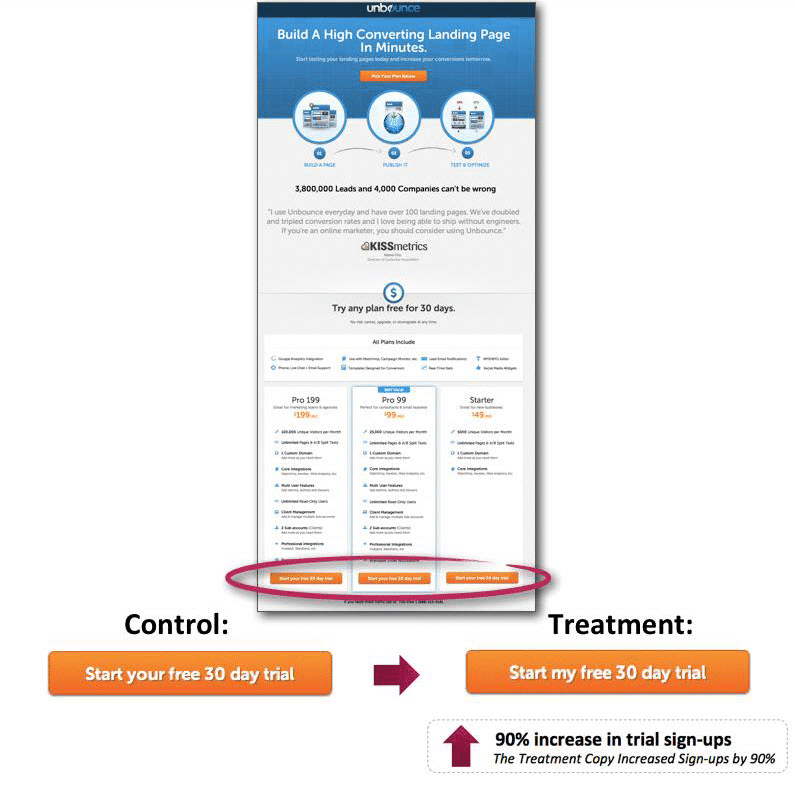
Unbounce is a leading landing page provider who tested CTA copy on its pricing page. Not features, not design, or multiple elements. What Unbounce did is just changing “your” into “my.” Perhaps the visitors found it more engaging. The conversion rate of the company increased from 30% to 90%.
30. Test a value-based pricing model

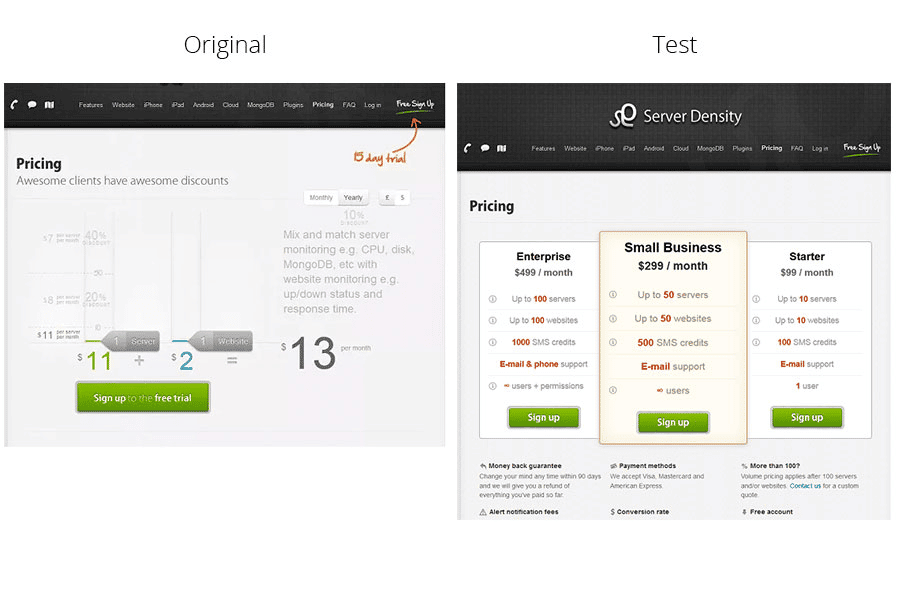
Server Density is a SaaS company who offers hosting and website monitoring. Their initial pricing model depended on cost, as you can see in the original page. They tested it against a separated pricing tier, in a value-based pricing model.
As a result, free trial sign-ups decreased but overall revenue boosted. They effectively lowered the costs of the “tire-kickers.” In the end, they increased total revenue by 114% with the new designed pricing tiers.
Over to you
For any company, it is a tough task to generate value online. SaaS companies frequently change and adjust their websites, especially pricing pages to stay ahead of the competition in a crowded market.
In this article, we go over most of the common elements in SaaS websites to come up with concrete testing ideas, supported by real-life examples and case studies.
Many SaaS companies test their homepage and pricing page time to time to reach optimum results. However, we cannot say that there is a best method or optimal solutions such as changing a particular element or designing the page in a specific format.
The best thing is to conduct quantitative and qualitative analysis in a long run to see what your visitors want and how you can meet their needs. Then determine the less converting elements on your site and try to come up with long lasting solutions.
With possible solutions in hand, you still need to conduct A/B Tests wisely and pragmatically to find the best converting homepage and pricing page for you.
References
https://www.intechnic.com/blog/best-examples-of-website-goals-and-objectives/
https://www.webprofits.com.au/blog/saas-home-pages/
https://blog.chartmogul.com/saas-landing-pages/
https://blog.chartmogul.com/saas-landing-pages-2017-analysis/
https://www.invespcro.com/blog/cro-case-studies/
http://www.priceintelligently.com/blog/bid/156183/5-Best-SaaS-Pricing-Page-Features-to-Add-Value
https://www.invespcro.com/blog/types-of-landing-pages-guaranteed-to-convert-and-how-to-use-them/
http://www.disruptiveadvertising.com/conversion-rate-optimization/what-makes-a-great-hero-shot/
https://www.designforfounders.com/ab-testing-examples/
https://thechrons.com/its-time-to-bust-these-7-ab-testing-myths-2/
http://assets.ioninteractive.com/storage/content/infographics/ion_Infographic_LandingPagesWork.pdf
http://www.funnelenvy.com/blog/7-call-action-case-studies-conversion-boosting-insights/
https://www.invespcro.com/blog/guide-to-conducting-qualitative-usability-studies/
https://www.invespcro.com/blog/guide-to-optimize-saas-pricing/
http://radio.shabanali.com/predictable.pdf
http://www.wordstream.com/blog/ws/2016/06/07/hero-images-guide
http://credibility.stanford.edu/guidelines/index.html
http://babich.biz/best-practices-for-hero-images/
http://blog.usabilla.com/5-expert-tips-for-improving-your-navigation-menu/

