It’s simply no longer an option to ignore or underestimate the impact of mobile shopping on ecommerce.
Sales results from the 2013 holiday season underline why. According to Custora’s Ecommerce Pulse, as reported on marketingland.com, mobile e-commerce grew 50% during the 2013 holiday season versus 2012.
Almost 30% of holiday ecommerce orders were made on mobile devices.
But, in a June 2013 post, Marketing Pilgrim highlighted a study that showed 49% of ecommerce merchants did not have a mobile-optimized site and, remarkably, a further 17% didn’t know or weren’t sure if their sites were optimized.
Part of the problem is complacency. Many ecommerce merchants look at their desktop site on a mobile device in the comfort of their home or office. The site seems to look fairly good. Sure, the copy is a little small and you need to zoom in to get a proper look at images, but they don’t look bad.
But mobile users are, in a word, mobile. They are in a bricks and mortar store comparing prices, walking down the street or in line for coffee. They have no time for slow loading sites, pinching and zooming are awkward and, if they can’t spot your call-to-action at strolling speed, forget it.
In other words, on mobile, a desktop site can be a real conversion killer.
Your ecommerce site needs to go mobile and here are four best practices to make it so:
1. Find the Right Fit – Mobile screens that is. If this sounds like an obvious and simple task, it’s anything but. While mobile devices include smartphones and tablets, the variety of screen sizes for both types of devices has mushroomed in the past couple of years. They now include mini tablets and smartphone displays that are not much smaller than the mini tabs, and all sizes in between. And you need to keep in mind landscape and portrait orientations for each size.
Google recognizes three ways to build sites and landing pages for mobile devices and displays, including:
a) Create and maintain a separate mobile URL
b) Use the same set of URLs, but serve different HTML and CSS on each one, depending on the device.
But, by far the most popular and, not insignificantly, Google’s recommended way to optimize your pages is through responsive web design (RWD).
Simply put, RWD ‘responds’ to the device used to access your pages by using CSS code to render the page in a way that best fits the device’s screen size and orientation.
But there are a couple important considerations you should make before deciding on your best option:
a) Google does not rank RWD sites higher. Because Google recommends RWD, many people assume that means a responsive site will enjoy higher rankings. But that’s not so. As long as your site meets Google’s guidelines and best practices for mobile optimized websites, they will identify it as friendly to their smartphone bot, regardless of whether you used RWD or not.
Good to Know: Google makes it clear that they will demote your site on mobile search results if it does not meet their mobile site guidelines.
b) RWD may not be your best option. Major ecommerce sites, including Amazon.com, Ebay.com and BestBuy.com, use one of the other two options to build separate sites for mobile. Indeed, even Google does not use RWD for their mobile sites (see point 3 below).
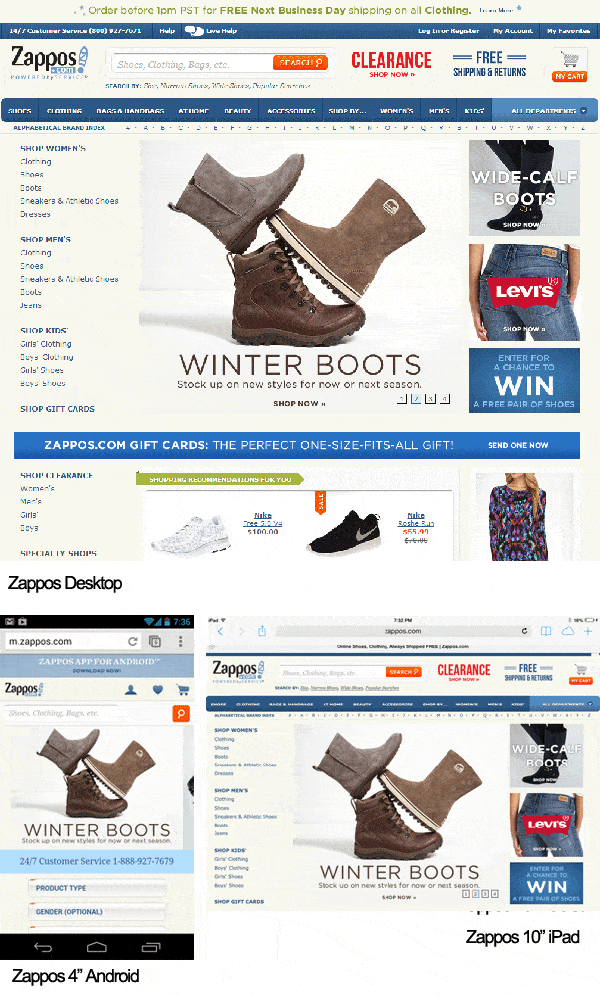
Below: Zappos.com on three different screen sizes. Note the m.zappos.com URL on the mobile sites, denoting that it’s separate from their desktop site, instead of RWD.
2. Get Your Colors Done – With your pages sized properly for mobile, the primary issue becomes readability. Color and contrast are a big part of that.
Many current desktop color trends, like using a shade of gray instead of black for text, may not work well on a smartphones.
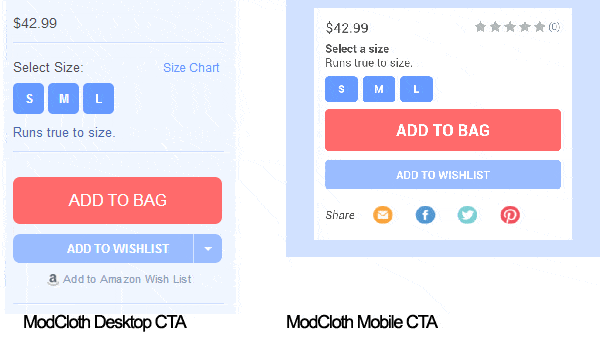
In the two examples below, you can see the differences in colors (light blue background vs. white background) that ModCloth.com uses for their desktop (left) and mobile (right) sites.
Again, it’s important to note here that ModCloth has chosen a non-RWD option for their mobile site so they can serve different options and content. If you choose RWD, your color combinations must work for mobile first.

3. Organize Your Content for Mobile – If there is a downside to RWD, it is that you have very little control of where each element is displayed when the page is re-sized for each device.
If you used more than one column for your RWD desktop site, the content in left side columns will appear before the content of columns to the right. The result is that elements that appear beside each other on your desktop site can be displayed far away from each other on your mobile site.
Elements like your call-to-action, which might appear above the fold on the right of your desktop site, can end up at the very bottom of the mobile page. Think of the impact that has on your conversion rates.
The solution for RWD is to design a one-column site, though it’s not a guarantee that you’ll be problem-free.
If you choose one of the dedicated mobile site options, you’ll have much more control over how the site displays on each device.
It’s the main reason why sites like Amazon use dedicated mobile sites. They have far too much invested in their site design and conversion path to risk it on the almost random re-sizing that comes from RWD.
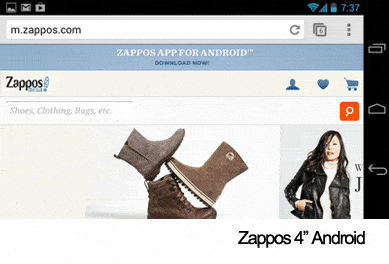
Below: Even large, separate mobile ecommerce sites have problems fitting absolutely every screen size and format. Below is the m.zappos.com as it appears on a 4″ Android device in landscape format.

4. Simple Forms – First, considering that too much complexity is a major drag on your conversion rates, all your forms, even those on your desktop site, should be simplified to gather only the information that is absolutely essential for conversion.
But the complexity problem is much more acute on mobile. Not only do mobile users not want to key in a lot of data, but longer forms can affect how quickly your page displays and its appearance on the device.
In addition to reducing the amount of information required, make sure each entry field is clearly marked to avoid confusion.
Mobile devices make online shopping more convenient for the shopper, but more complex for the seller. The variety of devices and screen sizes makes it almost impossible to have a site that will appear and function optimally on every device.
Mobile First: With the trend on desktop sites to sparse content, many businesses have adopted the ‘mobile first’ approach to their web design, building it for mobile and then enhancing it for desktop.
But there is no perfect answer. You’ll need to research your options mobile site options at least as much as you did for your desktop site.
And, of course, you’ll need to test everything.



