One of the most important factors to think about for your website is how to enhance Trust and Confidence in the initial seconds a visitor lands on your site. You can be certain that if a visitor mistrusts your site or your brand, they will be gone.
But nowadays, it’s less common that you find a site that is so extremely untrustworthy that upon first glance a visitor will leave (they do exist, but they’re less common than they used to be).
“The 5-second test is a simple usability technique to help designers gauge the audience’s first impressions of a webpage.”
However, notice I said: Trust AND Confidence. They need to know that they made it to the right place. That’s where your value proposition needs to shine. The UVP needs to let them know that whatever source of traffic they are coming from, at whatever buying stage, you have what they need.
That’s no easy feat.
“Five-second testing is not rocket science at all. So, if you want to optimize your online surfaces – or you want to release a new product or website, please just use it! Combined with analytics, usability testing, A/B testing and other methods this will be a powerful weapon in your research arsenal!”
One metric that many companies look at is their bounce rate. A high bounce rate on landing and homepages generally indicates that visitors coming to the site aren’t find what they are looking for, thus leaving (or bouncing). The bounce doesn’t happen immediately. They may actually read the page before deciding it isn’t for them (that’s why you need to also measure the time visitors spend on the page as well).
So if visitors are coming to your site, spending less than a minute on your landing or homepage, then bouncing – what can you do?

There are a few tactics you can deploy to at least gain a better understanding of what exactly is happening to cause visitors to have such distrust (or is it distrust at all?):
1.Understand visitor intent
Every visitor, coming from various sources of traffic, will have a different intent.
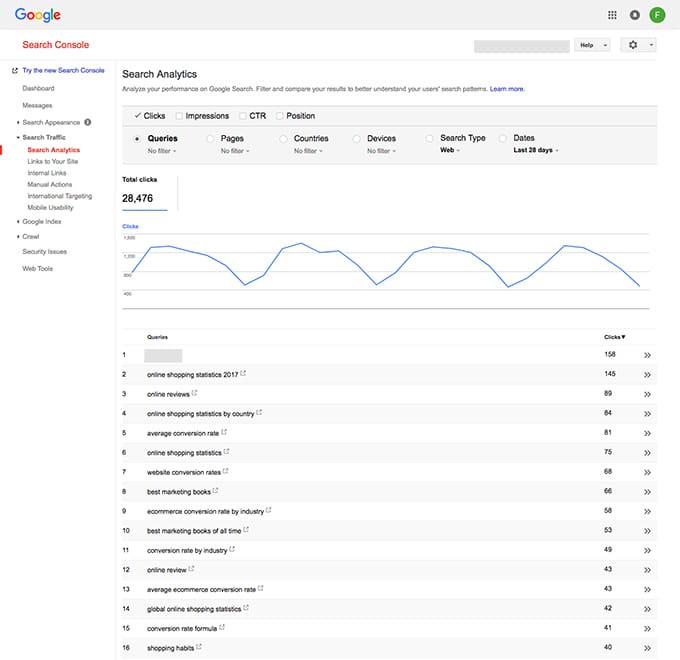
Google search console allows you to look at keywords that drove organic visitors to the site. That keyword holds a lot of hidden information: like what they intended to see, buy, learn when they conducted the search, and what your site is delivering. Keywords can also give you hints on where they are in the buying funnel.

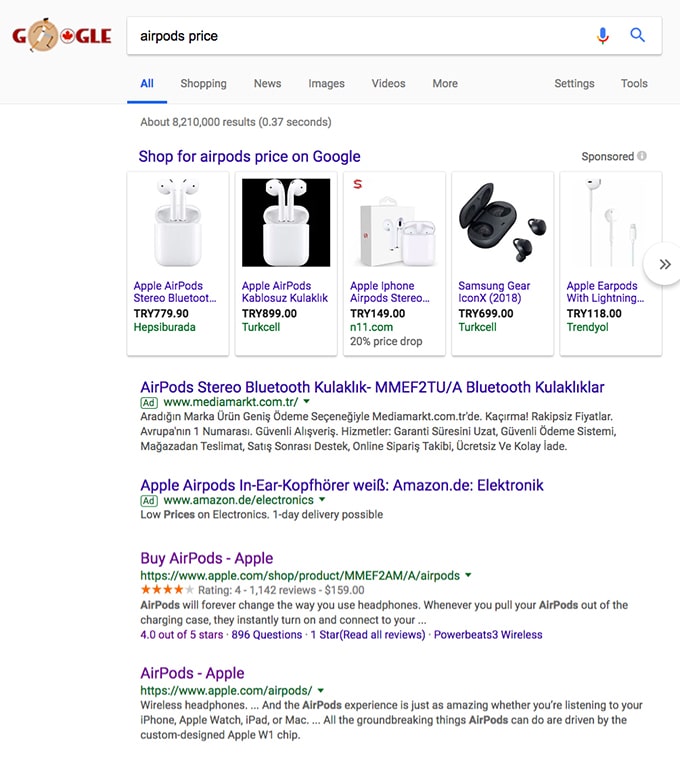
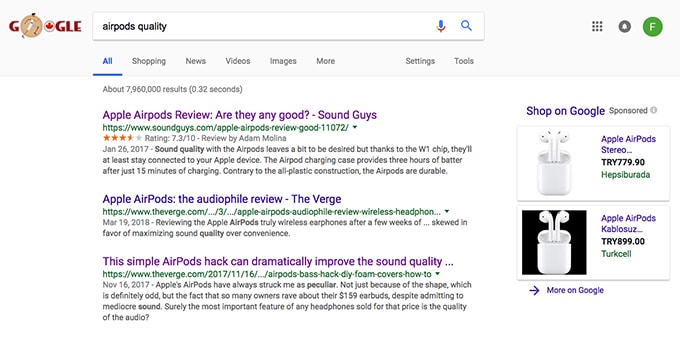
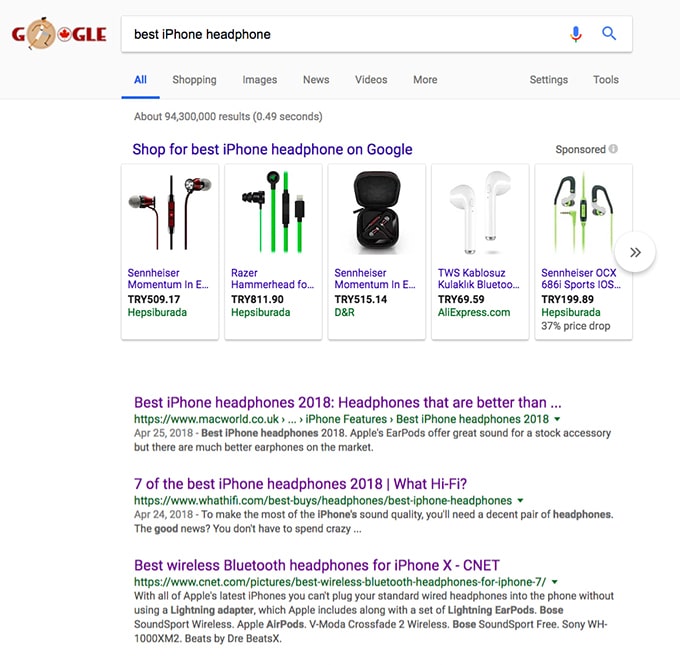
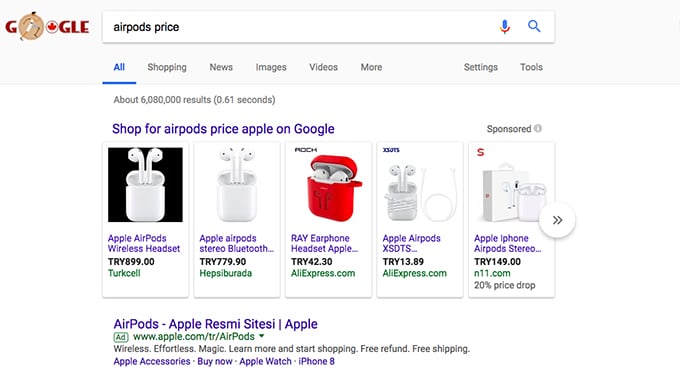
For example: Take someone who searched for custom Airpods price vs. airpods quality vs. best iPhone headphone. The person is now at a decision buying stage. The person that is looking for quality is aware of the product but wants more information. Finally, the person that searched for best iPhone headphone still isn’t aware of airpods. The messaging for each of these visitors should vary – and the landing page must address them all in order to gain their trust and confidence.
“Airpods price” keyword search results:

“Airpods quality” keyword search results:

“Best iPhone headphone” keyword search results:

But it’s not only organic traffic. Visitors are coming to your site from all kinds of different sources. Paid traffic should be easy to gauge: you know what keywords drove them to your ad, but then did your landing page deliver on that search?
Visitors coming from a source like a video may have different intent. IT’s important to understand what videos or content pieces are directing visitors to your site because understanding the content they saw and how they arrived at your site will give you a lot of information on how ready they are to buy, and what content and information you need to be delivering to them.
2. You understood the intent, but do you understand who?
As much information as you have about your visitors can really help you design your website copy and layout to meet visitor varying needs. For example, if I know that my visitors fall into three categories; male millennials, female baby boomers, and female/male executives; I have the very difficult task of trying to address each of these very different types of people.
How do I know that that is my site make up? There are tools that allow you to gauge demographics, even GA offers a rough view. But it’s not enough. I would suggest contacting a segment of visitors to understand more about the general make up of visitors. It may be worthwhile to see who makes up the majority of your “return visitors” and why do they come back and buy from you.

Qualitative research, especially customer interviews, is an underutilized method of gathering quality information about visitors and their motivations. But what’s worse than even when it is utilized it’s conducted incorrectly. I highlight some great tips on research in my latest article. (9 Tips to Conducting Accurate Qualitative Research)
3. Talk a stroll
If you’ve uncovered the “who” and more on visitor intent and what buying staging they’re at, put yourself in a visitor’s shoes, conduct a search and land on your site. What is the experience like? Considering who the visitor is and what stage they’re at, you should have an idea of what they’re looking for – well is it visible? What would be the next course of action that they should take? Is it obvious?

A lot of companies underestimate the power of doing walk-throughs as a team, considering these different scenarios. But the amount of information that it can lead to, in terms of missed considerations and information, can have a tremendous impact on bottom line. Do it separately for mobile and desktop (and several times depending on how many paths and customer profiles you’ve identified).
4. 5-second test
Sometimes getting a fresh perspective is worth a million words. 5-second usability tests allow you to have visitors that fit the profile of your own website visitors give you a fresh perspective on what they think your value proposition is? If they can find specific information about XYZ? If the site clearly identifies what it offers, etc.
WHY JUST 5 SECONDS?
It’s simple really. Researchers have found that 5 seconds is sufficient time, considering how visitors browse between the pages, to decide if a website is good enough. Within 3 – 5 seconds a visitor should understand what the site sells, what’s its value, and whether they would want to continue based on that first impression. It’s those initial 5 seconds that site visitors are going to judge the website and make a decision about giving it a chance or not. According to Tomy Mester:
“The perfect sample size for a five-second test is somewhere between 20 and 50 people. Don’t forget, this is a qualitative method – so you are not looking for significant results here, but for an educated guess.”

Gif source: 5seconds
According to many researchers, visitors take need even less time to judge the quality of the website. We have become so adept that we need a second or less to make our initial decision about sticking around on a site. 5 seconds, however, will allow users to tell you whether they can gauge the value proposition of the site. If they can’t, you have a problem.
FOCUS POINTS BEFORE AND DURING THE TESTING
What are we testing
Whenever you begin any type of testing, you need to first know the purpose behind the test as well as formulate some sort of hypothesis to validate with the testing.
In the case of the 5-second test, the purpose is mostly clear, but it also depends on the page. We tend to test landing pages for the products clients are selling. For SaaS companies, we test the homepage to gauge whether or not the visitor can understand what the service is all about. But it isn’t limited to that. 5-second testing can be helpful when prototyping a new design or concept to see how people react to it, if they know how to interact with it, etc.
What questions should be asked?
Image source: open-ended-questions
We typically will ask open-ended rather than closed-ended questions (yes and no rarely help answer questions or solve problems).
By asking open-ended questions, we will be able to get their full insight. Some useful questions can be:
- What can you understand by looking at this webpage?
- Describe in your own words what is the product or service that the company sells?
Some extra tips to consider:

Remember the purpose of conducting the 5-second test, and the actual questions you will be asking.
And like always, consider your biases, as a researcher, before moving forward.
Think about the participants and be focused on who you select (who are they, what is their brand awareness, and finally where are they in the buying stage).
EXAMPLE
Let’s look at an example of how effective can the 5-second usability test when carried out on a landing page.
It is most of the times used to conduct the usability test on a landing page because it’s that page the communicates to the users about the company, the products and services are being sold and make the customer understand what is in it for him.
“You can create your questions or choose one of the predefined questions such as “What product do you think this company sells?” or “Which element on the page did you focus on most?”. “
It’s important to see if the test users can answer the 3 critical questions about the business.
- What is the product or the service that is being shown?
- What is the company’s name?
- What is in it for the user [customer]?
So, let’s explore how effective can the 5-second usability testing can be.
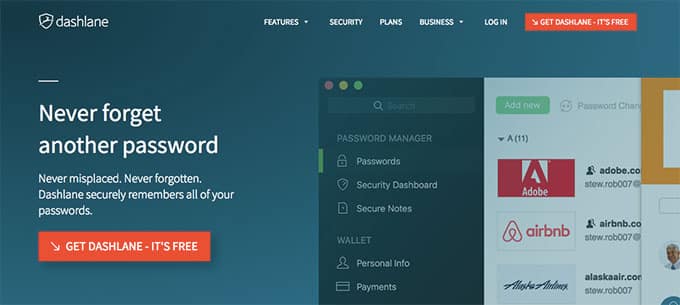
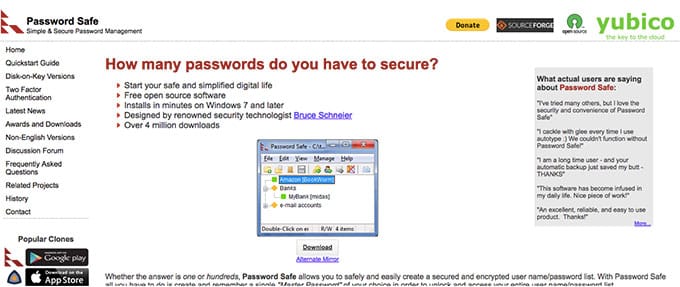
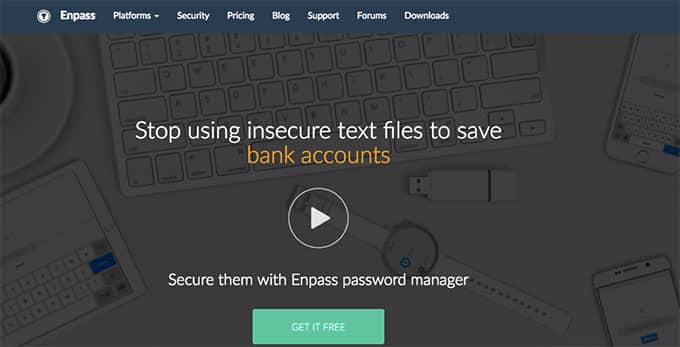
These 3 homepages were shown to a group of participants with just 5 seconds each to look at both the pages individually, and post 5 seconds were asked the 3 critical questions.



Each site offers the same service, however, can the participants tell?
- The first design participants understood that the tool was a password securing service. The second company, participants struggled a bit more because the page was busy with a lot of copy. The last one they weren’t sure what text files were.
- The first, Dashlane, the participants picked up on the name in the upper left corner and in the CTA. The second 50% of participants got it wrong. The third visitors remembered the partial name but misspelled it.
- Participants concluded the major benefit or take away from the first was that passwords would never be forgotten, the second password security, the third mixed answers but some were not sure.
Ultimately, this brief experiment helps you see how that first impression is likely to be for the visitor.
CONCLUSION
It’s important to understand the underlying reasons why visitors feel a lack of trust and confidence on your website. The methods we described in this blog will help you uncover truths about your site to allow you to better optimize it for greater usability and engagement and of course, a better first impression.
One of the most important challenges is to gather the data then ensure you propagate and classify it correctly. The data we collect gets classified as:
- Fix it right away
- Research Opportunity
- Investigate further
Then, of course, propagating is important to ensure that we understood what we collected, why it’s significant, and how it can benefit the company.
Successful research is always a healthy mix of qualitative and quantitative data and it is always important to understand this data and see the bigger picture.