Regardless of the type of website you are working on, it goes without saying that the process of web development requires a team effort between developers, conversion experts, and UX designers.
Designers and developers are both analytical and creative problem solvers, and for years, their collaboration has proven that it can move mountains and offer users a great experience.
The task of the user experience team is to define and refine roadmaps on the site/product based on the users’ needs, whereas developers are there to implement and breathe life into the design. They both need each other’s contributions to make the magic happen.
When the development work is done in isolation without the input of the UX experience team, the site will inevitably have usability and conversion issues that make it hard for visitors to use. I mean most developers are not usability experts, and if they are left to work on a site by themselves, that site can be difficult to use.
However, the process of web development is just not easy. Having UX designers and developers work hand in glove doesn’t always guarantee great user experience — your site can still have hiccups. We thought of this and then decided to come up with this article.
It’s not exactly rocket science, this article will break down 6 usability pitfalls that you should avoid when developing a website. The usability issues we address in this article can happen even if developers and designers work together.

What is a usability pitfall?
A usability pitfall is anything on the website that causes visitors to have difficulties or bad experience when using your site. Whether it’s a minor or major thing, this ‘anything’ can affect the way users interact with your site, and at times, it can force them to leave the site without completing the site’s conversion goals.
Pavel Manakhov gave this sweet definition of a usability problem:
“A set of negative phenomena, such as the user’s inability to reach his/her goal, inefficient interaction and/or user’s dissatisfaction, caused by a combination of user interface design factors and factors of usage context.”
In one of Khalid’s recent blogs, Stop confusing usability with conversion, he points out that nowadays people confuse usability with the conversion. He then goes on to identify different levels of items that can influence the experience of your visitors when interacting with your site:
- Site bugs
- Site functionality
- Emotional messaging
- Social messaging
The first two items — site bugs, and site functionality — pertain to usability issues. In fact, you have to test your website for bugs or functionality so as to avoid having usability problems.

Regardless of the aims, each and every website has to make it easy for visitors to accomplish any goals of the site. For instance, if a user wants to find out about the services you are offering on your site, that information has to be found in a few clicks without any hassles.
In most cases, if a visitor can’t find what they are looking for on your site, chances are they will head off to a competitor’s site.
Having said that, here are usability pitfalls developers should avoid:
1. Not understanding usability and conversion principles
It’s easy for developers to create a website with usability issues if they do not understand what the needs of the users are. When it comes to usability and conversion principles, many developers often leave designers to worry about them and they just implement any designs handed to them.
But the times have changed, developers have to be aware of usability principles such as Jakob Nielsen’s heuristics principles —set of rules that represent the best practices a website should include. From a developer’s perspective, knowing these heuristics helps detect usability problems within a site and it comes handy when making any improvements on a site.

Regardless of the visitors’ motivations and the social or emotional aspect of messaging on the site, along with heuristics, developers should know the 7 Conversion elements that can either persuade or discourage your visitors to convert.
We usually breakdown the conversion elements into two categories: website-centric and visitor-centric factors. The web-centric factors — trust and confidence, FUDs, Incentives, and Engagement — relate to the information presented on the site, whereas the visitor-centric factors pertain to the visitor’s mindset and nature of the purchase.
Developers have no control over visitor-centric factors (visitor persona temperament, the buying stage of visitors when they come to the site and the sale complexity), however, these elements should not be totally ignored.
Speaking on the benefits of incorporating UX practices into a development team, Heather Shockney — a developer and UX mentor — says:
“I think having developers learn UX tools is very important. Anyone working on the project should always be thinking about the user. They are the ones that will make or break a product. Everyone’s end goal is usually the same, putting out a successful product that users will use. UX skills help to ensure that is the case.”
2. Focusing on technical development and not thinking of the customer
It’s nothing but folklore (that should be swept aside) to think that developers should only focus on the technical side of things during the web development process. Yes, that might be the developer’s primary task, but is it all they should mull over?

In terms of usability, there is always a significant difference between a website made by a developer who was thinking about the customer and the one made by developers who didn’t put themselves in the shoes of the customers.
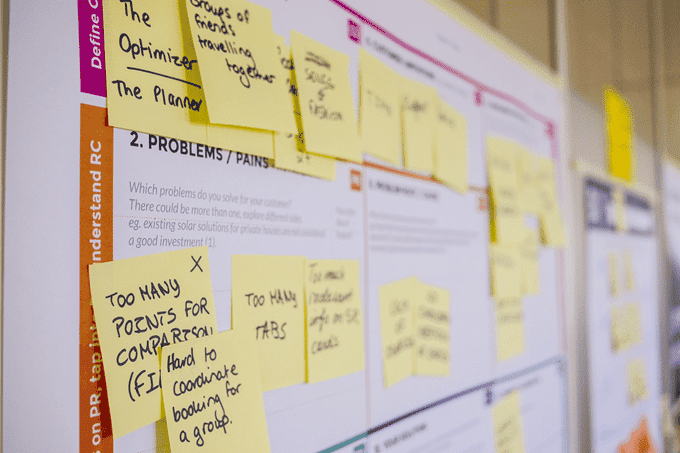
Successful projects start with everyone who is involved in a certain project has to consider the motivations and emotions of the end-users. The process begins by conducting user research, once we have the findings in our fingertips, everyone involved in this project has to know about the outcome. This helps make sure that the whole team is on the same page and that everyone works towards the same goal.
For instance, let’s say the UX team conducts the Jobs-to-be-done interviews with customers of a certain client. The researchers will also have to inform Developers about the motivations and emotions that drive the customers.
Once the Development team knows about the exact Jobs-to-be-done that the site has to implement, the team will then have to strike a balance between those user needs and the business goals. In this context, the business needs refer to the time that they are allocated to finish the project.
3. Long loading time
We are often told that speed kills, but when it comes to the issue of website loading time; speed thrills. Long loading time can negatively impact the site on search engine optimization, engagement, and conversion levels.

To put it succinctly, slow-loading websites can cost you more sales and traffic.
People are impatient —we can all agree we prefer faster sites to those that load slowly. A one-second delay in page load time results in:
- 16% decrease in customer satisfaction
- 11% fewer page views
- 7% loss in conversions
It’s not only during surgery were every second count —Amazon actually says that it loses $1.6 billion in sales every year due to these one-second delays in loading time.
Now that you know the importance of speed on your site, so, how fast should a website take to load?
Based on the research conducted by MachMetrics in 2018, most websites take between 8 to 11 seconds to load and according to a study released by Google, most mobile sites take 15 seconds to fully load.
But that’s not the yardstick, the ideal website load time on a desktop should be between 2-5 seconds and 3 seconds or less on mobiles. Yes, that’s possible, in fact, Google’s Male Ohye says:
“2 seconds is the threshold for e-commerce website acceptability. At Google, we aim for under a half-second.”
4. Not breaking down arbitrary silos
There is this belief in the software industry that developers, designers, and copywriters should stay in their separated lanes during the product development process. This is to say that developers should focus on the technical aspect; designers on the appearance and aesthetics of the product; and copywriters should only worry about the copy.
But, that’s nothing but a myth. Most often than not, when developers, designers, and copywriters work en masse on a user-centered project, this collaboration usually sparks creativity and it also paves the way for accountability on each other’s work.
The work of developers has a bearing on designers and copywriters —and the opposite is true. As a developer, sometimes it’s easy to think that no one can provide you with further input, and that might be true. But in all honesty, inspiration, and knowledge can be drawn from anywhere, even from people — designers and copywriters — who are not experts in your field.
There are so many folks out there who have developed websites that not only convert but delight and inspire —and to achieve this, they had to breakdown silos and worked side by side with designers and copywriters from the beginning to the end of the project.
5. Complicated security requirements
There is this fabled belief among developers (and designers) that a secure password has to look complicated. I’m sure I’m not the only one who has come across a website that required me to have a login password that contains: at least eight different characters, one uppercase letter, one number, and a symbol.

Such complex requirements for passwords provide usability pitfalls that can frustrate users and cause them to flee. There is a delicate balance between security and usability —and developers have to find an appropriate balance between the two. The point here is, developers have to make sure that everything is secure but at the same time don’t make life horrendous for users.
Yes, I understand that account verifications are important, but they don’t have to make it hard for users to log in. A good example of a website with complicated security verifications would be this following website:
In this website, the security verification question is complicated to the extent that you actually have to pull out a calculator to answer it. This level of security is totally unacceptable unless you want to drive your users to your competitor’s website. Security elements on a site ought to be based more on common sense and they don’t have to restrict the liberty of any of your users.
Instead of asking users to complete complicated security requirements, developers can simply limit the number of attempts to enter the password (just as what Apple does on its products) or maybe allow users to login via other platforms such as Google or Social Media.
6. ‘Move fast and break things‘ mentality
The phrase move fast and break things was coined by Facebook founder, Mark Zuckerberg, with the intention to inform the internal design and management process. This idea focuses on the velocity with little regard for quality. Simply put, it’s all about racing to have the products into consumers’ hands as fast as possible, without regard to the product quality.
Different developers from various companies live by this phrase even to this day, and it has become a crutch they use to support usability mistakes they make on a site. You’d hear them say “we were busy focusing on the code and we wanted it to be ready as soon as possible, so that’s why we didn’t see that bug.”
But to be honest, things have changed and even Zuckerberg himself has since realized that and revised his statement to move fast with stable infrastructure. This simply means that developers are still required to speedily deliver the product, but they have to consistently maintain reliable user experience. There is no option to either choose between speed and quality.
So, my point here is, the era for move fast and ship things is now over —if the development team is to move fast, they also have to fix things so as to avoid developing a site with bugs.
7. Bonus: Creating the perfect test
Most good developers software engineers want to write perfect code. They want to make sure that their code is efficient. There is a big difference between writing AB testing code and writing production-ready code. Yes, production-ready code must be efficient, well-written and well-documented. AB testing code does not have to be! AB testing code serves a purpose. It mainly focuses on changing the UI of the site to test a hypothesis. The goal is to see how visitors react to certain changes on the site. As much as I hate the word, AB testing code is “hacking” the site to judge visitors’ behavior.
The technical team from one of our clients wanted to check the code for every AB test because they were careful about releasing anything to production. But AB testing code is a temporary code. It should not live in your production environment for more than a few weeks. If the test results in a positive improvement, then the technical team should sit down and write production-ready code to deploy on the site. The only caveat is that your AB testing code should NOT: 1. it should not introduce new bugs to the site, 2. it should not degrade the site loading time.
Conclusion
When working on a site, there are many elements to consider and optimize so that users face no challenges in using the website. Not taking into account the above issues can be detrimental to your conversion rates, user experience, and the overall success of your business. Do you know of any usability pitfalls that developers have to be aware of? We’d like to hear from you in the comments section below!



