In 1993, Coca-Cola launched its now-iconic “Always Coca-Cola” campaign with striking visuals of smiling people enjoying a Coke against vibrant, eye-catching backdrops.
These images told a story, evoked emotions, and made the brand instantly recognizable. Fast forward to today, and the same principle applies to websites: the first image a visitor sees sets the tone.
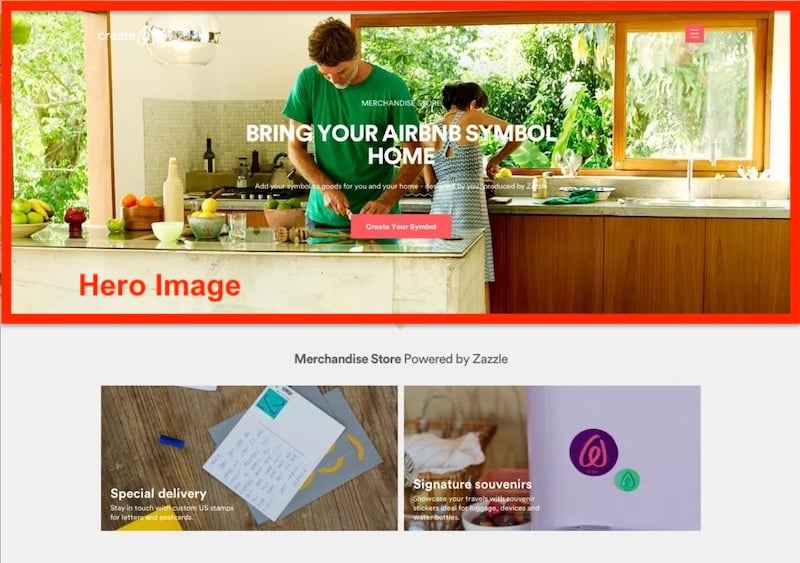
That’s how a hero image should be: a bold, attention-grabbing featured image that welcomes users to a website and immediately conveys a brand’s message, mood, and purpose.
But how can a hero image be created, and what makes it truly effective? In this guide, we’ll break down everything you need to know—from its purpose and best practices to real-world examples you can take inspiration from.
What Is a Hero Image and Why Does It Matter?
A hero image is the large, eye-catching banner at the top of a website, often the first thing visitors see. It sets the tone for the entire site, creating an instant visual impact.
Think of it as the modern-day equivalent of a store’s window display—if it’s dull or confusing, people might walk away before exploring what’s inside.
Why Does a Hero Image Matter?
Users form an opinion about a website in just 50 milliseconds (0.05 seconds). That’s faster than the blink of an eye. A well-designed hero image ensures that this snap judgment is a positive one.
AirBnb’s hero section is a great example. When Airbnb rebranded in 2014, they displayed high-quality images featuring warm, inviting scenes of real travelers enjoying their stays. These stunning photos reflect their value proposition while retaining the visual appeal of their web page.

This shift helped establish Airbnb as more than just a booking platform—it became a symbol of belonging.
Beyond the first expression, a hero image also helps with the following:
- A hero image drives conversion and engagement. Websites that use high-quality visuals saw conversion rates increase by 94%. This proves a hero image isn’t just something to make your website appear attractive—it also influences user behavior.
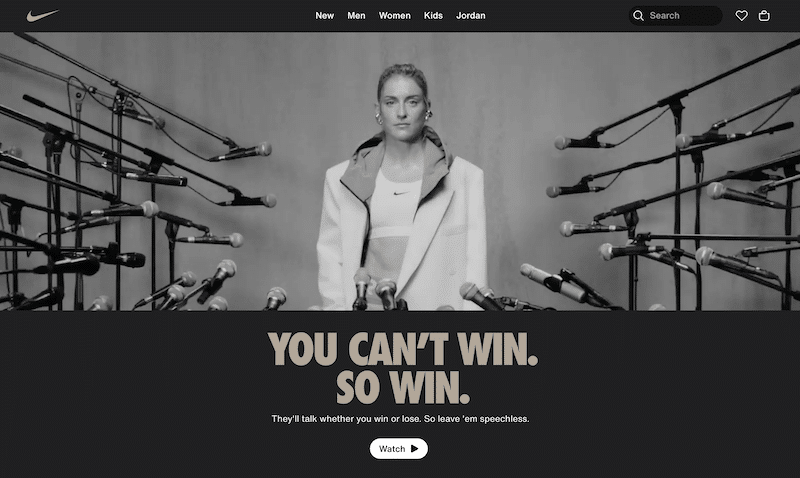
It helps you communicate your brand identity. Your hero image reflects your brand’s identity as soon as a prospect lands on your site. For example, Nike’s hero images often feature athletes in motion, reinforcing their brand message of “Just do it.”

- Builds emotional connection with your audience. People buy based on emotion. And a well-crafted hero image can evoke trust, excitement, or nostalgia.
Key Characteristics of a Hero Image
But what makes a hero image effective? Let’s break down what it takes to create an ideal hero image:
- Make it high-resolution and visually appealing. Nobody trusts a website that looks blurry or outdated. A high-resolution, professionally shot image immediately boosts credibility.
- Pro tip: Use at least 1920×1080 pixels for hero images to ensure crisp visuals across all devices.
- Make sure it’s relevant to the brand message. A hero image should instantly tell visitors what the website is about—no guessing games. It’s like a book cover: people should understand the story at a glance.
- Pro tip: Ask yourself, “If someone saw only this image, would they understand my brand’s core message?” If not, create something that will tell your audience about your brand at first glance.
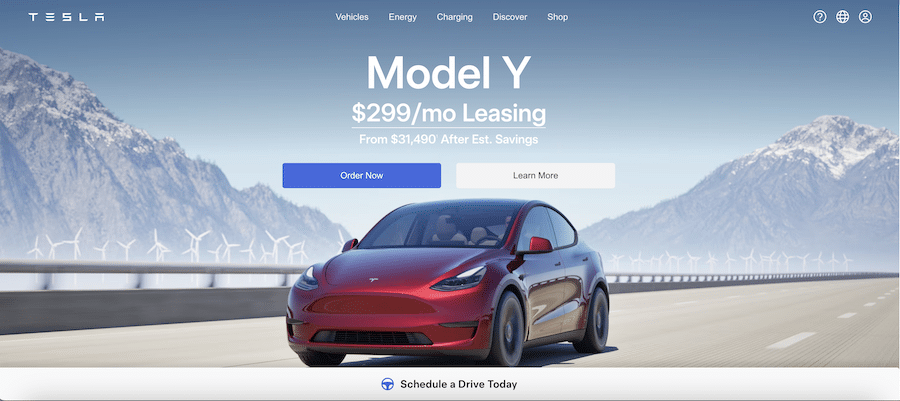
Simple yet impactful composition. Less is more when it comes to a hero image. Cluttered visuals can overwhelm users, while a clean and focused design will direct their attention to your product and CTA buttons. For example, Tesla’s website keeps it minimal—just a striking image of a car, a short tagline, and a CTA—without any superfluous fluff.

- Mobile-optimized for speed and responsiveness. In 2024, more than 60% of global website traffic comes from mobile devices. If your hero image isn’t optimized for smaller screens, you’ll end up losing half your audience.
- Pro tip: Use next-gen image formats like WebP instead of JPEGs—these can reduce file sizes by 30-50% without losing quality. Also, test your site on multiple devices to make sure your hero image still looks great.
- A clear call-to-action (CTA) that stands out. A hero image should do more than just look pretty—it should drive action. Make sure you add effective CTAs like “Shop Now,” “Sign Up,” or “Explore More,” and make it clear, visible, and persuasive.
Types of Hero Images
There are different types of hero images, each with its own purpose. Here are some examples:
Static hero images
Static hero images are the most common type of hero images you’ll see on websites. For the uninitiated, they’re usually the large, high-quality, still image placed at the top of a webpage.
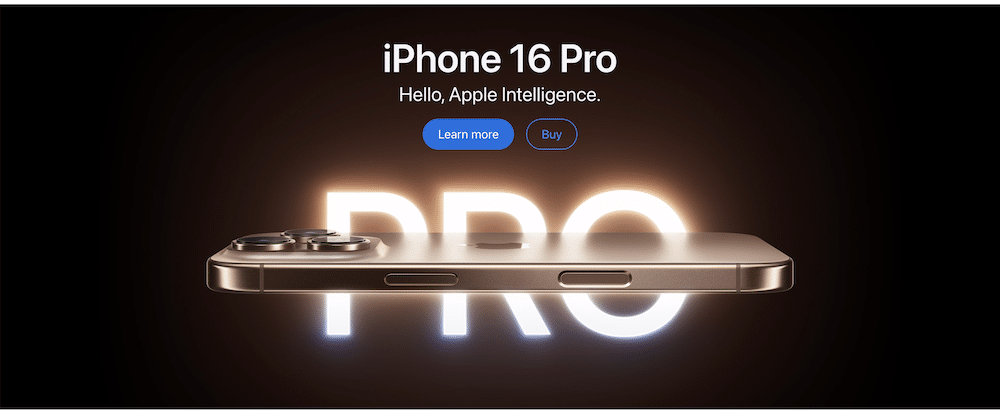
One of the best examples of this is Apple’s clean, high-resolution product images with minimal text.

Why should you choose static hero images?
- Instantly grabs attention without distractions.
- Simple and fast-loading compared to video or interactive elements.
- Works well for storytelling when combined with a strong headline.
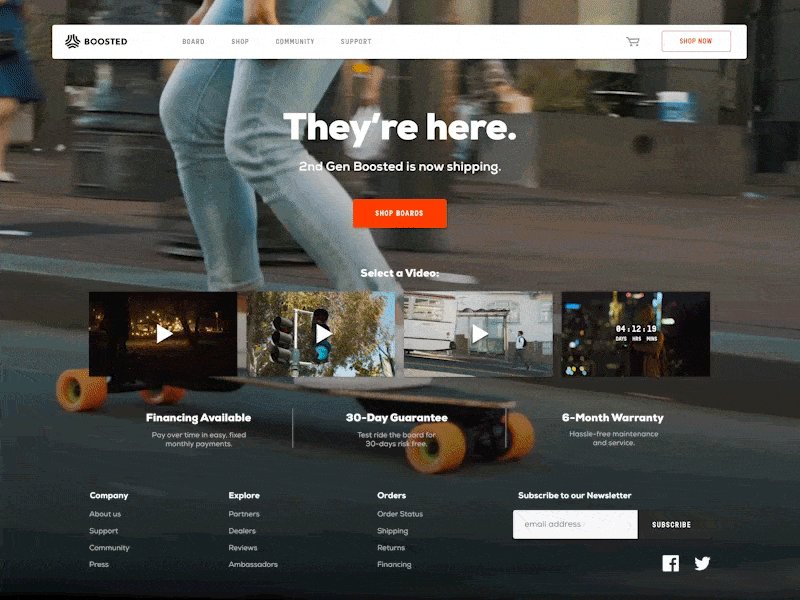
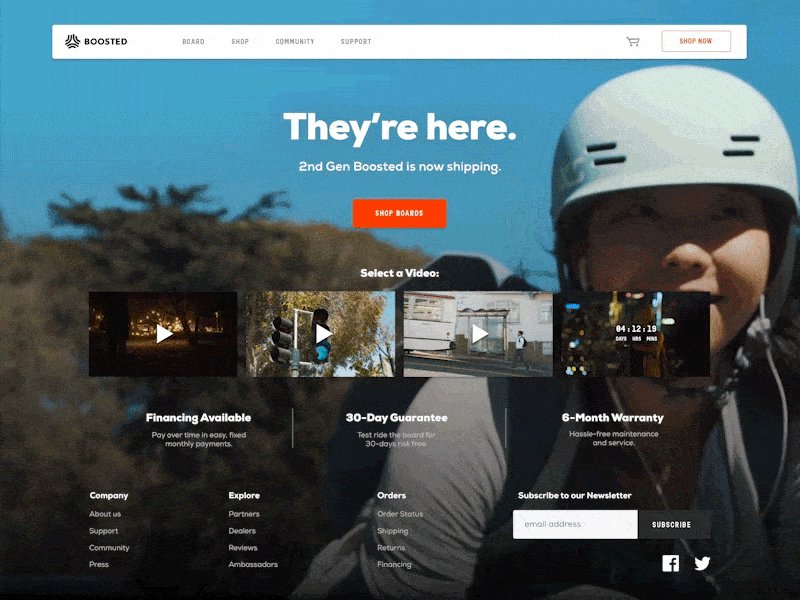
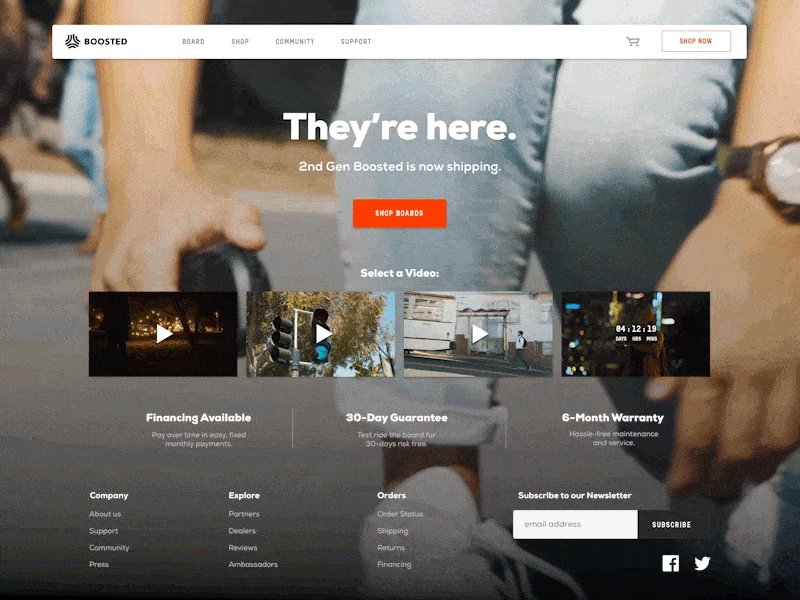
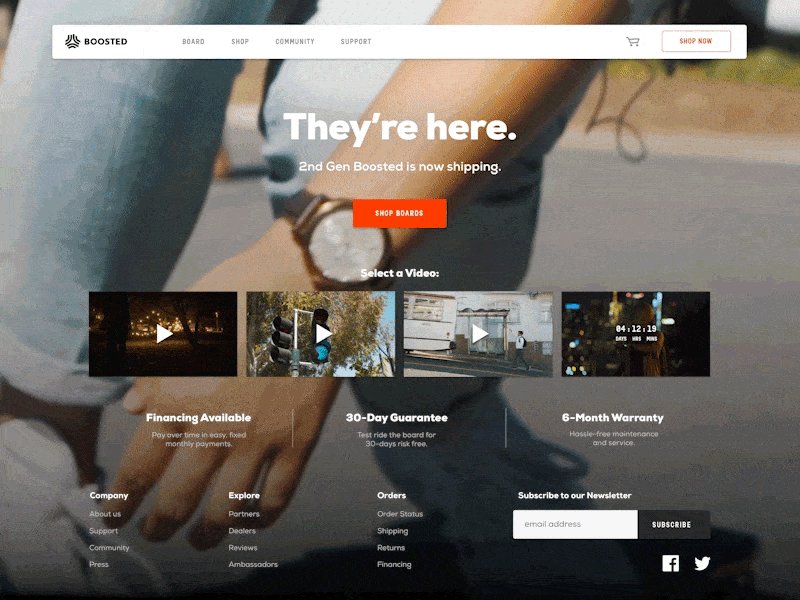
Animated or video hero images
As the name suggests, it is a moving or interactive hero image, often in GIF or video format, that plays automatically or on user interaction.
Here’s an excellent example of using video clips for the hero header section:

Why should you choose video or animated hero images?
- Increases engagement – Movement naturally draws the eye.
- Explains complex ideas – Perfect for tech or SaaS companies showcasing features.
- Boosts conversions – According to statistics, websites with videos on their landing pages can increase conversions by 80%.
Carousel hero images
Carousel hero images refer to a rotating set of images that change either automatically or when the user interacts with arrows or swipes.
Why should you choose carousel hero images?
- Allows multiple messages – Great for brands with diverse audiences.
- Encourages interaction – Users are more likely to engage with the content.
- Maximizes space – Instead of one image, you can display 3-5 key messages.
Best Practices for Designing a Hero Image
A hero image is the first thing users see on a website, which makes it a crucial element of web design.
Whether it’s a full-screen hero image, a split layout, or an interactive visual, choosing the right style impacts engagement and user experience.
To create different hero images that captivate visitors, follow these best practices for clarity, responsiveness, and aesthetic appeal.
1. Choosing the right visuals and colors
When you think of picking the visuals and colors for your website, you only think of aesthetics. And while aesthetics are important, picking the right visuals and colors also pertains to psychology, branding, and conversion optimization.
Here are some actionable tips to pick engaging visuals and colors for your hero image:
- Use professional, high-resolution images. Use images that align with your brand message and will appeal to your target audience. This also includes avoiding generic stock photos that feel staged or artificial. For example, we saw how Airbnb’s homepage features real people in real homes—not staged interiors. This creates trust and an emotional connection with users, making them feel like they belong.
- Leverage color psychology to choose the right colors. Colors trigger emotions. Studies show that 90% of snap judgments about a product are based on color alone. Here’s how some top brands use color psychology to their advantage in their banner hero image design:
- Red (Coca-Cola, Netflix): Excitement, urgency, passion
- Blue (Facebook, PayPal): Trust, security, professionalism
- Green (Whole Foods, Spotify): Growth, health, freshness
- Orange (Fanta): Friendliness, energy, affordability
- Black (Apple, Nike): Luxury, sophistication, power
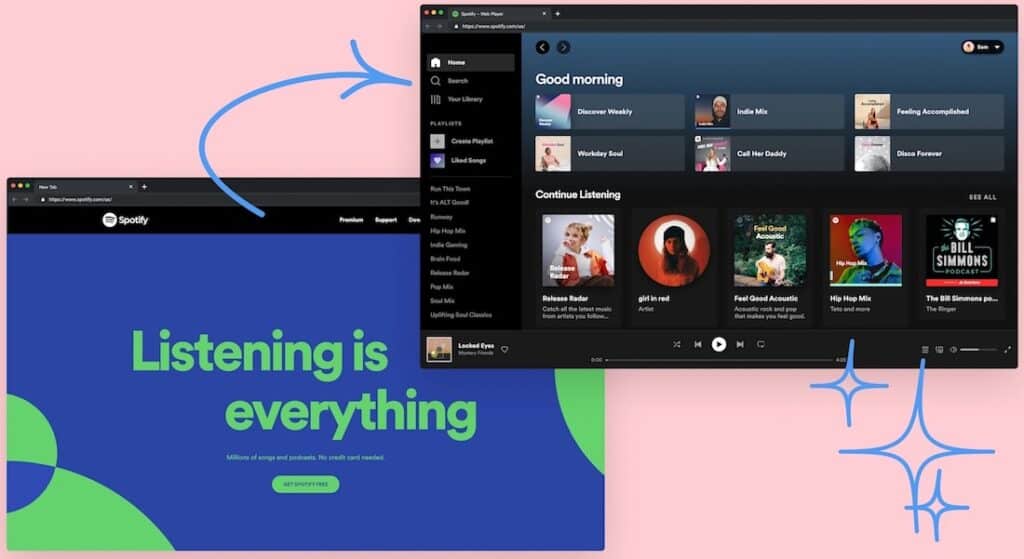
Make your message pop. Your hero image needs to work with text and CTAs (Call-to-Action buttons). If the text blends into the background, visitors won’t read it. To avoid that, use contrast—dark text on a light background or vice versa. For example, Spotify uses bold, contrasting text on a dark gradient, which results in instant readability and attention-grabbing CTAs.

2. Optimizing for mobile responsiveness
Everyone knows that more than half of the internet traffic now comes from mobile devices. Because of this trend, even Google prioritizes mobile-optimized websites.
If your hero image isn’t optimized for mobile, you risk slow load times, distorted visuals, and a bad user experience that could drive potential customers away.
Here’s how to create hero images that look great on every screen:
Use responsive image sizing:
A hero image that looks perfect on a desktop might be cropped awkwardly or scaled down poorly on mobile. Instead of just shrinking an image, use CSS media queries or responsive image techniques like:
- CSS object-fit: Ensures images maintain their aspect ratio while covering the available space.
- srcset attribute in HTML: Serves different image sizes based on the user’s screen size.
- Aspect ratio control: Keeping a 16:9 or 4:3 ratio ensures images scale smoothly.
Optimize for speed (compress without losing quality):
Slow images kill engagement. Most users will leave if a page takes more than a few seconds to load.
The major culprit? Large hero images that take ages to load.
Here’s how you can fix it without deteriorating the quality of your hero image:
- Use next-gen formats like WebP or AVIF (smaller file size, better quality).
- Compress images with tools like TinyPNG, Squoosh, or ImageOptim.
- Use lazy loading so the hero image loads only when needed.
Keep text legible on small screens:
Tiny text means a lost message. A text overlay that looks sharp on a desktop might be too small or cropped off on mobile.
How do you keep the text legible on small screens? Here’s how:
- Use a responsive font size
- Test contrast—dark text on a busy image won’t work on mobile.
- Consider a semi-transparent overlay to ensure readability.
Adjust layout for mobile viewing:
A wide, landscape-oriented static image may not work well on a narrow mobile screen. The solution? Reposition or replace it!
Here’s how you can fix it:
- Use mobile-specific hero images with a vertical crop.
- Apply CSS breakpoints to change the layout based on screen width.
- Stack text and CTA buttons below the image instead of overlaying.
3. Adding a compelling call-to-action (CTA)
Imagine landing on a hotel directory website for the first time. Instead of a cluttered homepage, you see a stunning hero image of a cozy mountain cabin with a simple yet powerful message: “Find your next adventure.”
Right below it? A bold, inviting search bar prompts you to “Start your search.”
That one clear call-to-action (CTA) makes all the difference. It instantly tells visitors what to do next without any confusion or distractions.
Here’s how to craft a high-converting CTA for your perfect hero image:
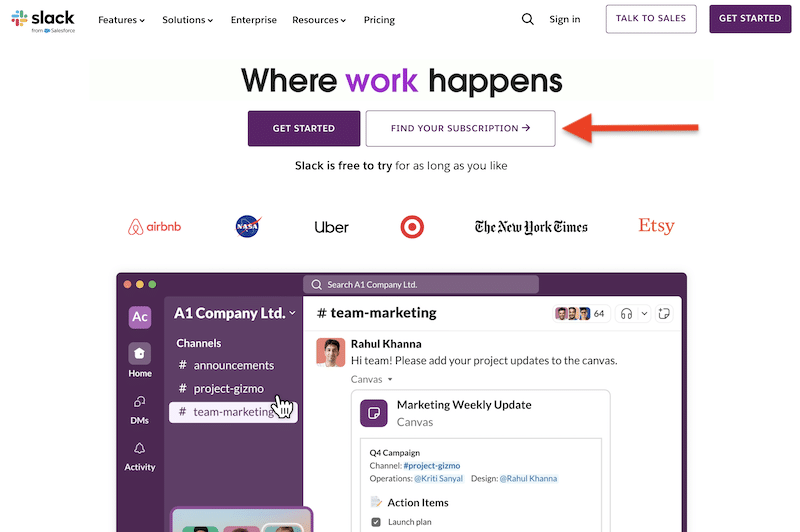
- Make it clear and actionable. Your CTA should tell website visitors precisely what you want them to do next—in simple and direct language. One way to do this is to use strong action verbs like “Get Started,” “Shop Now,” or “Try for Free” rather than vague phrases like “Learn More” unless it’s part of a journey. For example, Slack uses the CTAs “Find Your Subscription” and “Get Started” to clarify and guide users toward choosing a subscription.

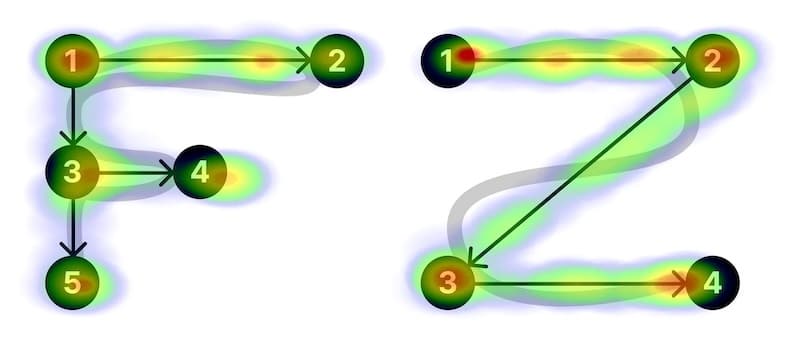
Place the CTA where eyes naturally land. Users scan a page in an F-pattern or Z-pattern (left to right, top to bottom). If your CTA is hidden or too far down, users might miss it. To avoid that, place your CTA above the fold and use high-contrast buttons so they pop.

- Use eye-catching colors to make your hero image stand out. If your CTA blends into the background, it’s invisible. The button should contrast with the hero image for maximum visibility. Consider these quick tips:
- Use a bold, complementary color (e.g., blue CTA on a white background).
- Stick to 1 primary CTA color to avoid confusion.
- Leverage color psychology (as we discussed above).
- Create urgency (but keep it genuine). Leverage a sense of urgency to drive conversions but without faking it. For example, you can use time-based urgency: “Ends Tonight” or “Claim Your 10% Discount Today.”
Pro tip: Constantly run A/B tests to refine your CTA to boost engagement. For example, you can test CTA text, colors, and placement to discover.
4. Use dynamic, context-aware hero images
A static hero image does the job well, but a dynamic, context-aware hero image can make your website feel more personal and engaging. This involves adapting the hero image to the user’s location, behavior, and preferences.
For example, a dynamic hero image changes based on real-time factors like:
- User location (showing beachwear in Miami but jackets in New York)
- Time of day (a coffee ad in the morning vs. a wine ad at night)
- User behavior (a personalized product suggestion based on browsing history)
Think of it like Netflix’s homepage, which displays shows and movies based on your viewing history.
Craft Your Hero Image: The Opening Scene to Conversions
Your hero image is almost like a movie poster. Just like how iconic posters for films like Inception or The Dark Knight make you curious and entice you with a single glance, a website’s hero image should instantly communicate its purpose and value.
But even the best visuals need a strategy. You need the right hero image content, placement, and user behavior—to ensure that your hero image isn’t just seen but also drives action.
That’s where conversion rate optimization (CRO) plays a key role. The best way to go about it is hiring a CRO agency like Invesp to help you audit and consistently test website elements like your hero image to turn a first impression into engagement and conversion.



